ساخت برنامه اندروید آن طور که تصور میکنید مشکل نیست. برای ساخت اپلیکیشن اندروید میتوان از ابزارهای آنلاین کمک گرفت و در زمانی کوتاه نرم افزار خود را ایجاد کرد.
در نخستین قسمت آموزش ساخت برنامه اندروید به زبانی ساده، اهداف و مقدمات برنامه نویسی اندروید را بیان کرده و ابزاری بسیار ساده و قدرتمند را به این منظور معرفی کردیم. App Inventor، ابزاری آنلاین برای ایجاد برنامه اندروید بدون داشتن دانش کدنویسی بوده و توسط دانشگاه MIT ارائه شده است. اگر نخستین قسمت این مجموعه آموزشی را مطالعه نکردهاید ابتدا آن را مرور کرده و سپس در این قسمت روش ساخت برنامه اندروید همراه با ما باشید.
ساخت برنامه اندروید با App Inventor
برای استفاده از App Inventor به منظور ساخت نرم افزار اندروید نیاز به نصب هیچ برنامهای نیست، چرا که با یک ابزار تحت وب طرف هستیم و تنها راه دسترسی به آن، استفاده از یک مرورگر وب است. به محض ورود به وب سایت App Inventor، در گوشه بالا و سمت راست صفحه گزینه !Create apps را مشاهده خواهید کرد.
برای استفاده از سرویس باید در مرورگری که در حال استفاده از آن هستید، به حساب کاریری خود در گوگل لاگین کرده باشید. در غیر این صورت، با کلیک بر روی گزینه !Create apps، ابتدا به صفحه لاگین گوگل منتقل میشوید.

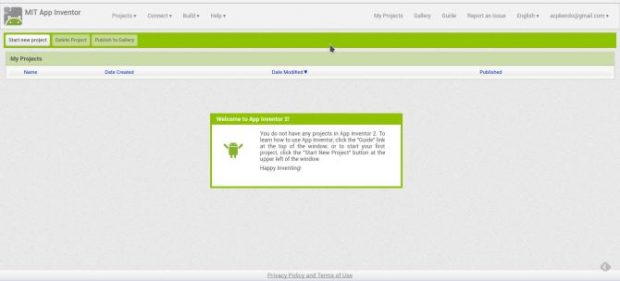
در صورت لاگین بودن، به صورت مستقیم به صفحه پروژه من (My Projects) منتقل خواهید شد.

بهتر است از همین ابتدا، روش تست برنامه را برای خود مشخص کنید. اگر کاربری ماجراجو هستید، میتوانید این کار را به وسیله نصب برنامه MIT AI2 Companion از گوگل پلی استور بر روی گوشی یا تبلت اندرویدی خود انجام دهید.
روش دیگر، استفاده از یک شبیه ساز اندرویدی برای تست پروژه بر روی سیستم کامپیوتری است. شبیهسازهای بسیار زیادی وجود دارند، اما میتوانید از Emulator in AI2 که باز هم توسط محققان دانشگاه MIT توسعه پیدا کرده استفاده کنید. تصویر زیر نشاندهنده نسخه لینوکسی این برنامه است، اما خوشبختانه برای پلتفرمهای ویندوز و مک نیز نسخههایی وجود دارند.

بعد از نصب آن بر روی سیستم ویندوزی، میانبر برنامه به صورت خودکار بر روی دسکتاپ قرار خواهد گرفت. بعد از نصب نسخه مک، برنامه به صورت خودکار اجرا میشود. اما برای اجرای آن در لینوکس میتوان از کامند “aiStarter” استفاده کرد. با این کار، یک فرآیند در پسزمینه اجرا شده و شبیهساز، به فضای ابری App Inventor متصل میشود. کاربران لینوکس باید دستور زیر را در ترمینال دنبال کنند.
/usr/google/appinventor/commands-for-appinventor/aiStarter &
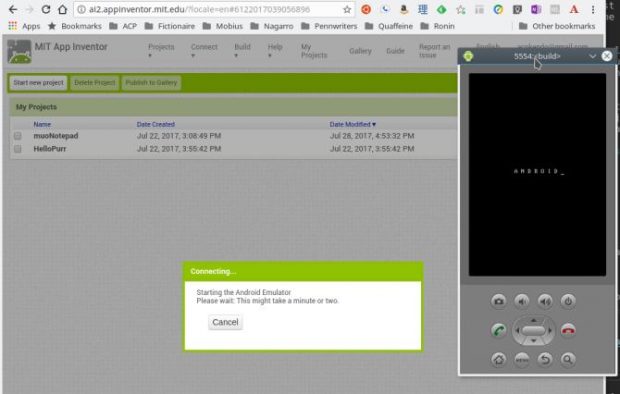
به محض اجرا شدن، میتوانید اتصال را با کلیک بر روی آیتم Emulator در منوی Connect تست کنید. اگر شبیهساز را همانند تصویر زیر مشاهده کردید، فرآیند به طور صحیح پیش رفته است.

در قسمت اول تصمیم گرفتیم برای آموزش ساخت برنامه اندرویدی، کار را با ایجاد یک اپلیکیشن نوتبرداری ساده آغاز کنیم. این برنامه متشکل از دو صفحه است؛ صفحه نخست به منظور «همین حالا ویرایش کن» و یا خروج تعبیه شده و صفحه دیگر، مخصوص خود عمل ویرایش خواهد بود.
صفحه نخست در ابتدا کارایی زیادی ندارد، اما در ادامه و بعد از افزودن قابلیتهای بیشتر به آن در پروژههای بعدی، حتما به کار خواهد آمد. متنی که در صفحه ویرایش ذخیره میشود، در یک فایل متن آشکار (Plain Text) انباشته خواهد شد.
ایجاد پروژه در App Inventor
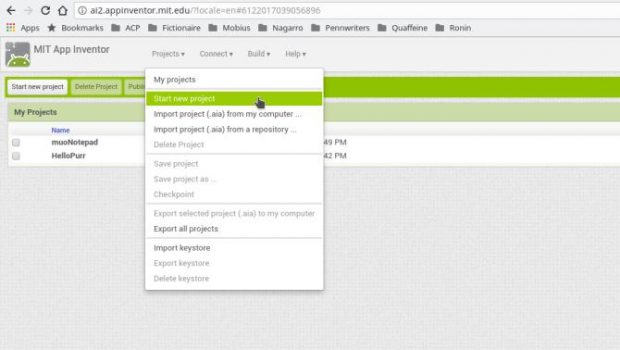
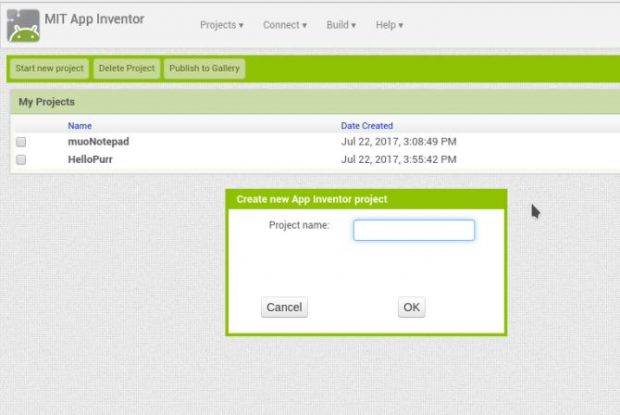
نخستین قدم، ایجاد یک پروژه جدید است. بر روی دکمه Start New Project کلیک کنید. امکان دسترسی به این گزینه از طریق منوی Projects نیز وجود دارد.

در صفحه بعد برای پروژه خود یک اسم انتخاب کنید.

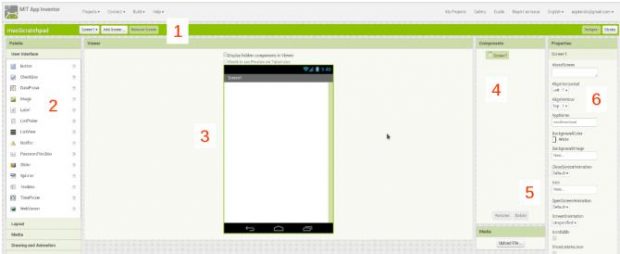
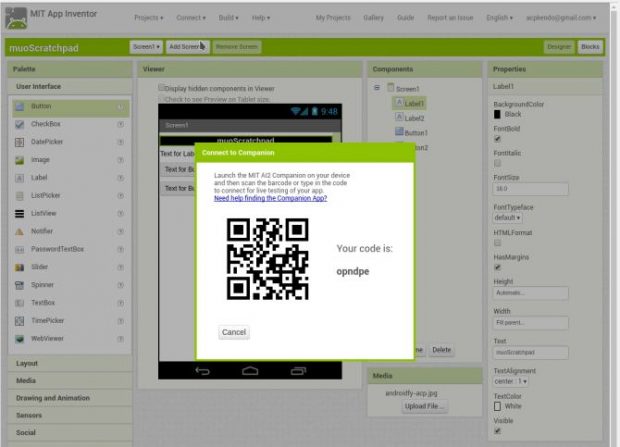
اکنون وارد مرحله طراحی میشوید. به منظور ساخت نرم افزاری اندرویدی با App Inventor و استفاده از تمام قابلیتهای آن، باید با بخشهای مختلف برنامه آشنا شوید. در پایین عکس، توضیح مربوط به هر بخش را در مقابل شماره آن خواهیم نوشت.

- در نوار عنوان شاهد نام پروژه خواهید بود (پروژه ما muoScratchpad نام دارد). از همینجا میتوانید بین صفحههای اپلیکیشن خود جابهجا شده و یا یک مورد به آنها بیفزایید یا حذف کنید. از همین قسمت نیز میتوانید نحوه نمایش بخشهای مختلف App Inventor را تغییر دهید.
- قسمت Palette در سمت چپ صفحه شامل تمامی کنترلها و ویجتها است. برای سهولت در استفاده و یافتن سریعتر موارد دلخواه، آنها به قسمتهای مختلف همچون User Interface و Storage تقسیم شدهاند. اگر نحوه نمایش قسمتهای مختلف را به Blocks تغییر دهید، آیتمها به شیوهای دیگر نمایش دیده خواهند شد.
- بخش Viewer در واقع یک WYSIWYG بوده و نحوه پیش رفتن پروژه در هر لحظه، به ازای اضافه یا کم شدن قابلیتی جدید را نمایش میدهد.
- بخش Components متشکل از آیتمهایی است که در صفحه کنونی مورد استفاده قرار دادهاید. وقتی یک دکمه، نوشته، جعبه و یا آیتمی از بخش Palette به صفحه خود اضافه میکنید، آنها در اینجا دیده خواهند شد. برخی از آیتمهای مخفی همچون ارجاع به فایلها که بخشی از رابط کاربری نیستند نیز در این بخش به نمایش در میآیند.
- بخش Media به کاربر اجازه میدهد هر فایل مورد نیاز برای تکمیل پروژه را به برنامه اضافه کنید. به عنوان نمونه میتوانید فایلهای تصویری و صوتی را در اینجا بارگذاری کرده و در پروژه استفاده کنید.
- در نهایت به قسمت Properties میرسیم که اجازه میدهد ویجتهای انتخاب شده را بسته به نیاز خود تنظیم و بخشهایی از آنها را تا جای ممکن سفارشیسازی کرد. به عنوان نمونه اگر بر روی یک ویجت عکس کلیک کرده باشید، گزینههایی برای تغییر عرض و ارتفاع به نمایش در میآیند.
لایهبندی نخستین صفحه
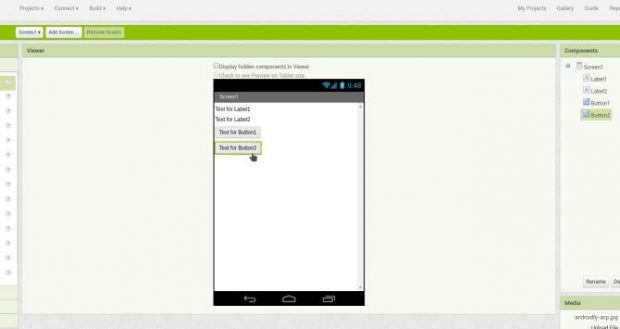
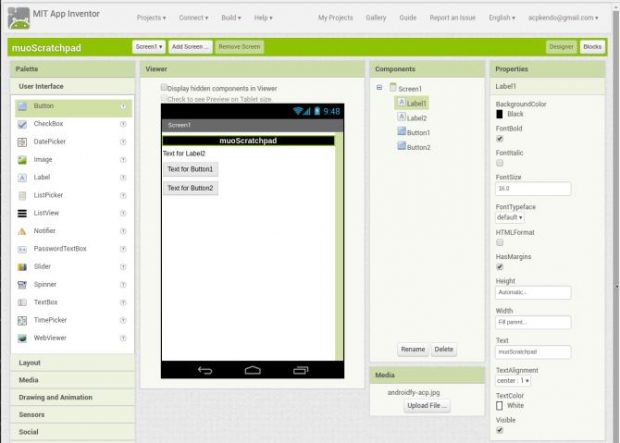
بر اساس پروژه ساخت برنامه اندروید خود، به یک برچسب برای نام اپلیکیشن، یک برچسب برای نوشته کمک، یک دکمه برای نتقال کاربر به صفحه ویرایش و یک دکمه برای خروج احتیاج داریم. پس از بخش User Interface در داخل Palette، با استفاده از تکنیک کشیدن و رها کردن دو Label و دو Button به داخل صفحه بیندازید. از بالای صفحه، آنها را به صورت یک ستون عمودی درست کنید.

اکنون هر یک از آیتمهای بالا را سفارشیسازی میکنیم. برای برچسبها، میتوان عناصری همچون نوشته، رنگ پسزمینه و تراز را مشخص کرد. تراز هر دو برچسب را بر روی حالت میانی (Center) قرار داده و رنگ پسزمینه آنها را مشکی میکنیم. رنگ نوشتهها نیز بهتر است سفید باشد.

پیش از ادامه سایر مراحل ساخت برنامه اندروید ، یک مرتبه نحوه نمایش آیتمهای اپلیکیشن را در یک دستگاه اندرویدی را چک میکنیم. بهتر است برای اطمینان از نحوه صحیح پیش رفتن پروژه، بعد از انجام هر تغییر کلی این کار را انجام دهید.

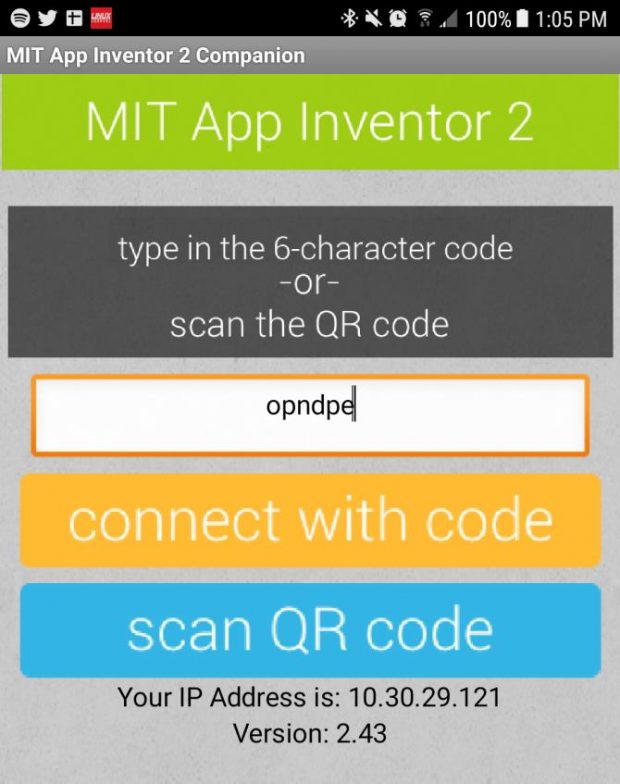
هرگز به صورت پشت سر هم لیستی از آیتمها را در داخل صفحه نیندازید، چرا که در صورت برخورد کردن به یک مشکل ایرادیابی مشکل میشود. اگر ترجیح میدهید به جای شبیهساز App Inventor، اپلیکیشن را بر روی یک گوشی یا تبلت اندرویدی واقعی تست کنید، برنامه AI2 Companion که بر روی دستگاه اندرویدی خود دانلود و نصب کردهاید را باز کرده و با استفاده از اسکنر QR کد و یا کد شش رقمی ایجاد شده، اپلیکیشن تحت وب و برنامه اندرویدی این سرویس را به هم وصل کنید.

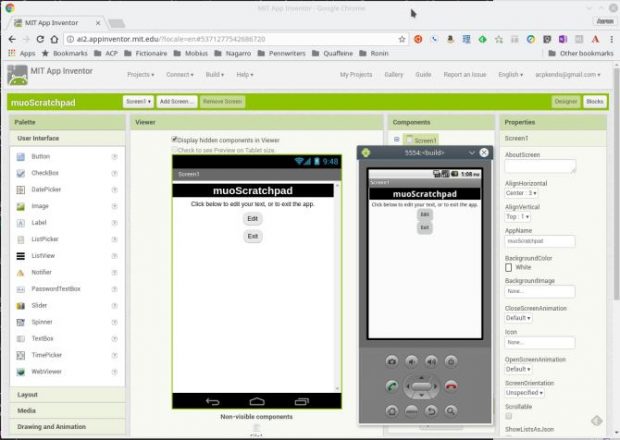
برای پیش نمایش برنامه با استفاده از شبیهساز، از اجرا کردن برنامه aiStarter که در بالا توضیح دادیم مطمئن شوید. سپس آیتم Emulator را از منوی Connect انتخاب کنید. بعد از چند ثانیه شبیهساز ظاهر شده و صفحهای تقریبا همانند بخش Viewer را نمایش میدهد.

یکی از مزیتهای شبیهساز App Inventor، نمایش تغییرات به محض اعمال آنها در خود برنامه است. در قسمت سوم، نحوه اضافه کردن قابلیتهای جدید به برنامه را آموزش میدهیم.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو