چگونگی استفاده از ویرایشگر CKEditor در وردپرس که به صورت WYSIWYG عمل میکند، در دومین قسمت آموزش پیشرفته وردپرس تشریح شده است. نحوه پیکربندی و همچنین تنظیمات پیشرفته این ویرایشگر نیز به همراه کلیه جزییات شرح داده خواهند شد.
ویرایشگر پیشفرض وردپرس همه امکانات لازم را برای کاربر فراهم نمیکند و ممکن است به ویرایشگر قویتر و قدرتمندتری از ویرایشگر پیشفرض وردپرس نیاز داشته باشید. به جرات میتوان گفت که ویرایشگر CKEditor در وردپرس کامل و تمام عیار بوده و برای سایر سیستمهای مدیریت محتوا نیز نسخهای از آن منتشر شده دارد.
استفاده از ویرایشگر CKEditor در وردپرس
CKEditor در وردپرس ویرایشگری WYSIWYG (مخفف What You See Is What You Get) است، به این معنا که متن نوشته شده به همان شکلی که در ویرایشگر نوشته شده در سایت نمایش داده خواهد شد.
برای استفاده از افزونه CKEditor در وردپرس نیاز است که ابتدا آن را نصب و سپس فعال کنید. با کمک آموزش نصب افزونه در وردپرس میتوانید این کار را پیش ببرید. پس از آن که CKEditor در وردپرس فعال شد، در منوی مدیریتی وردپرس اضافه میشود. اکنون امکان استفاده از ویرایشگر CKEditor در وردپرس فراهم است.
اجزای ویرایشگر CKEditor در وردپرس
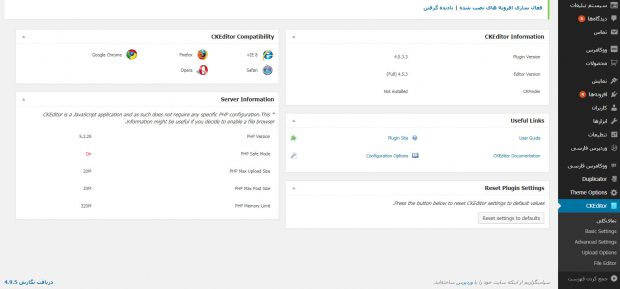
در بخش «نمای کلی» (Overview)، توضیحاتی در رابطه با نسخه CKEditor و سازگاری آن با مرورگرها و زبان برنامهنویسی PHP ارائه شده است.
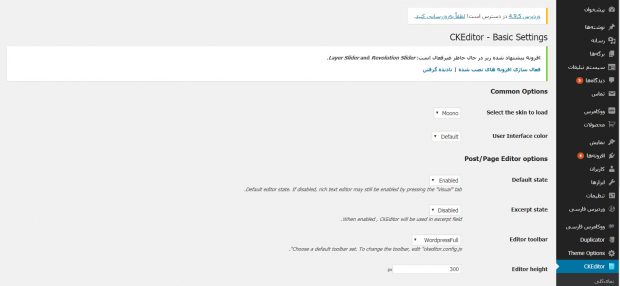
زیرشاخه بعدی بخش تنظیمات اولیه (Basic Settings) است. در زیربخش Common Options با اجرای منوی کشویی Select The Skin To Load پوسته دلخواه CKEditor قابل انتخاب است. پوستههای موجود Moono و Kama نام دارند. Moono پوسته سادهتری نسبت به Kama است، اما پوسته Kama رنگبندی بهتری نسبت به پوسته Moono دارد. با انتخاب User Interface Color میتوان رنگی را برای پوسته مورد نظر برگزید.
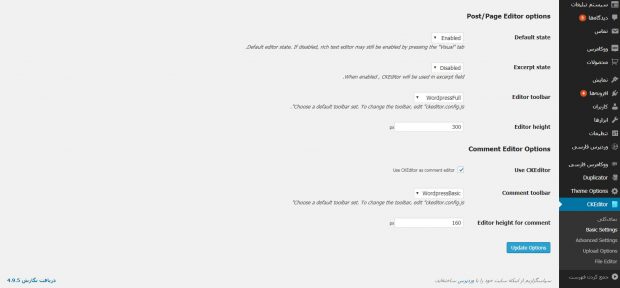
بخش Post/Page Editor Options میتواند بر اساس نیازهای شما به منظور استفاده از ویرایشگر CKEditor در وردپرس تغییر کند. گزینه Editor toolbar سه حالت WordPressBasic (شامل فونت، سربرگ و اندازه متن) یا WordPressFull (شامل بلاک، رنگ پسزمینه و موارد بیشتر) است. گزینه Editor height نیز برای تغییر اندازه باکس ویرایشگر بوده و به طور پیشفرض بر روی 300 پیکسل تنظیم شده است.
بخش Comment Editor Options به شما اجازه میدهد ویرایشگر CKEditor را برای بخش نظرات هم فعال کنید. برای فعال کردن آن در بخش نظرات کافی است تیک use CKEditor as Comment Editor را فعال کنید. در بخش Comment Toolbar نیز قادر خواهید بود نوار ابزار WordPressBasic یا WordPressFull را برگزینید. همچنین ارتفاع باکس ویرایشگر نظرات در قسمت Editor height for comment قابل تغییر است که به طور پیشفرش مقدار 1600 پیکسل برای آن در نظر گرفته شده است.
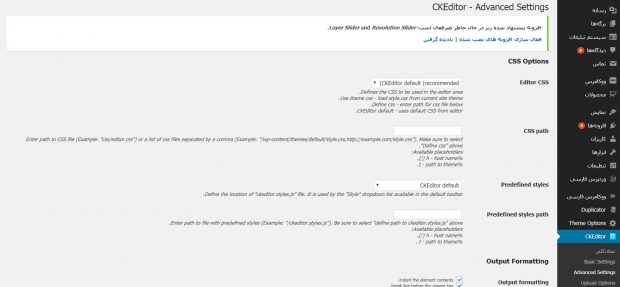
در بخش Advanced Settings تنظیمات پیشرفتهتری وجود دارد. به عنوان نمونه در زیربخش Editor CSS ویرایشگر CSS قابل تغییر است. اگر فایلی از نوع CSS را برای این افزونه طراحی کردید، میتوانید آن را از قسمت CSS Path فعال کنید.
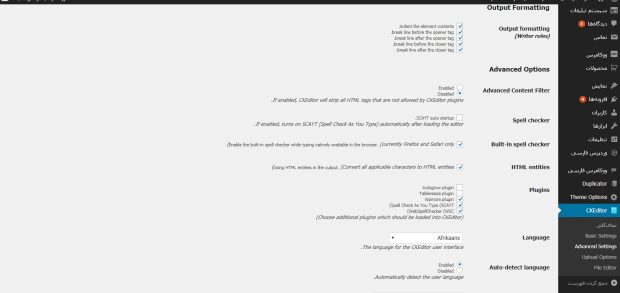
در قسمت Output Formatting میتوان قوانین نوشتاری را تنظیم کرد.
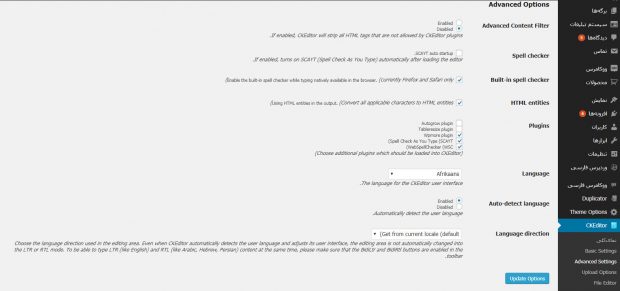
در قسمت Advanced Options میتوان ویژگیهایی را برای CKEditor به عنوان یک ویرایشگر پست/برگه ایجاد کرده. این ویژگیها میتوانند شامل اصلاحگر املایی، اضافه کردن HTML همچنین افزودن زبانها و افزونههای مربوط به ویرایش متن و نظایر آن باشند.
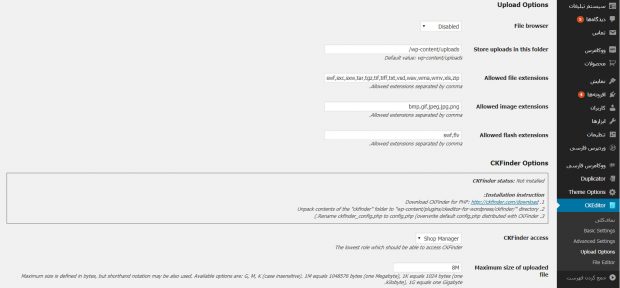
در بخش Upload Options امکاناتی چون File Browser، تنظیم مسیر دسترسی به فایلهای آپلودی و تعیین پسوندهای مجاز برای آپلود فایلها را در اختیار دارید.
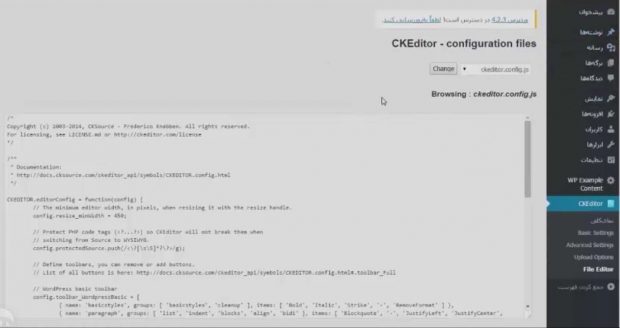
در بخش File Editor میتوانید به صورت مستقیم و دستی فایل config افزونه را تغییر دهید.
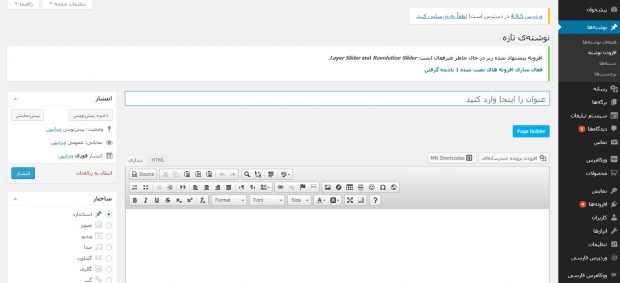
پس از ذخیره تنظیمات وارد، برای استفاده از ویرایشگر CKEditor در وردپرس وارد بخش «نوشتهها» و زیرشاخه «افزودن نوشته» شوید.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو