در این آموزش به چگونگی افزودن تصویر در وردپرس پرداختیم. استفاده از تصاویر زیبا، بهترین روش برای جذاب نمودن محتوای نوشتاری یک سایت است. اضافه کردن عکس در وردپرس روشی مناسب برای این کار است.
افزودن تصویر در وردپرس
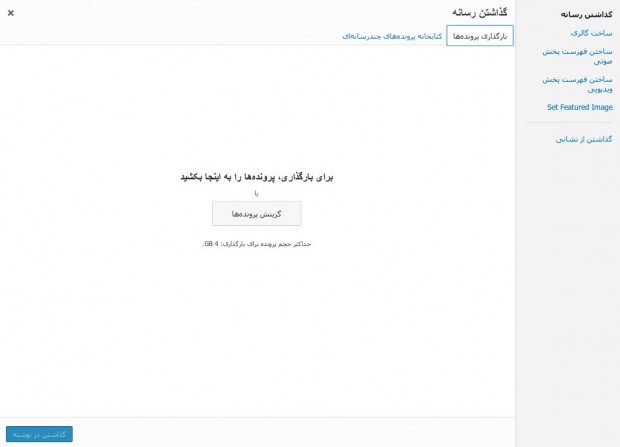
برای افزودن تصویر در وردپرس چه در پست و چه در برگه میبایست وارد ویرایشگر شده، سپس مکاننما را در محلی که تمایل دارید تصاویر در آنجا نمایش داده شوند قرار دهید. در بالای نوار ابزار ویرایشگر دکمه «افزودن پرونده چندرسانهای» وجود دارد که با فشردن آن به صفحه «گذاشتن رسانه» هدایت خواهید شد.
کتابخانه پروندههای چندرسانهای وردپرس
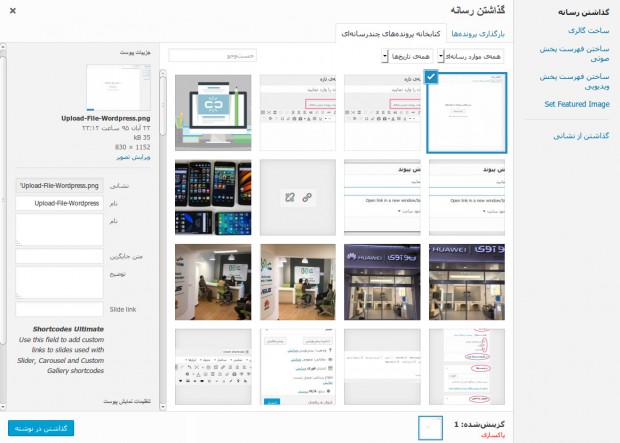
وردپرس دارای یک کتابخانه پروندههای چندرسانهای است که در آن کلیه فایلهای چندرسانهای را از قبیل تصویر و ویدیو ذخیره میکند. در این پنجره قادر خواهید بود از فایلهای موجود استفاده کرده و یا فایل جدیدی را برای استفاده در سایت بارگذاری کنید. برای آپلود تصویر در وردپرس میبایست از طریق زبانه «بارگذاری پروندهها» اقدام نموده و با فشردن دکمه «گزینش پرونده» فایل مربوط را از روی هارد کامپیوتر انتخاب کنید. همچنین از طریق کشیدن و رها کردن (Drag and Drop) فایل خود نیز به این مطلوب دست خواهید یافت.
پس از اتمام فرآیند آپلود مشاهده خواهید کرد که فرآیند افزودن تصویر در وردپرس نیز رو به اتمام است و تصویر مربوط، به کتابخانه پروندههای چندرسانهای وردپرس افزوده شده است. در ستون سمت چپ جزئیات فایل یا تصویر پیوستی برای این صفحه نمایان خواهد شد که قادر به تغییر آن در مواردی چون عنوان، متن جایگزین و درج توضیحاتی مربوط به عکس خواهید بود.
همچنین تنظیمات مربوط گزینههایی چون ترازبندی تصویر (راستچین/ چپچین/ وسطچین)، لینکی که تصویر بدان ارجاع داده شود، اندازه تصویر و دیگر موارد را شامل میشود. پس از اعمال تغییرات، با فشردن دکمه «گذاشتن در نوشته» تصویر مربوط در قسمتی که مکاننما قرار دارد به محتوای وردپرسی افزوده خواهد شد.
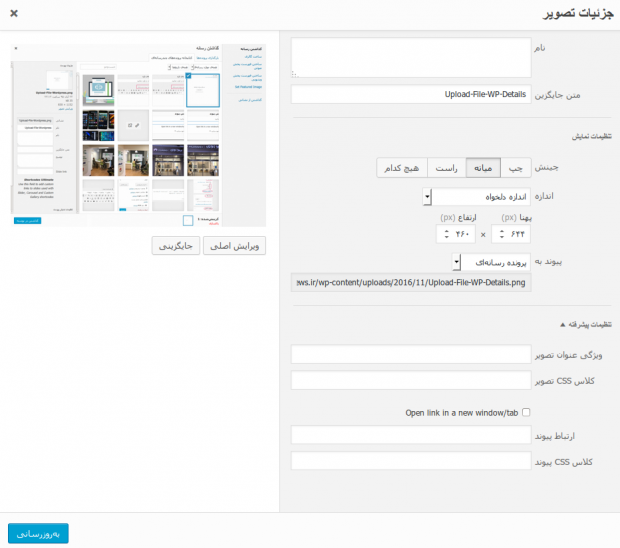
با کلیک بر روی تصویر، نوار ابزار کوچکی در بالای آن ظاهر میگردد که مواردی چون ترازبندی، ویرایش و حذف تصویر را در بر میگیرد. آیکون «ویرایش» نیز تنظیماتی را برای ویرایش تصویر مربوطه ارائه میدهد. تنظیمات مربوط علیرغم مواردی که در پاراگراف قبلی بدان اشاره شد، برای شما امکاناتی را در جهت اعمال تنظیم در کدهای CSS مربوط به تصویر مورد نظر مهیا میسازد. برای دسترسی یه این بخش میبایست وارد «تنظیمات پیشرفته» شوید.
قاعدتا برای حذف تصویر از محتوا باید بر روی آیکون مربوط به حذف، در نوار ابزاری که مربوط به تصویر است کلیک نمایید. گفتنی است که با حذف از محتوای وردپرسی، تصویر مورد نظر از کتابخانه پروندههای چندرسانهای وردپرس حذف نمی شود و قادر خواهید بود آن را در هر محتوایی از سایت خود و حتی به طور توامان در چند محتوا، به کار ببرید.
![]() نکته: در ستون سمت چپ پستها و برگههای وردپرسی، بخشی تحت عنوان «تصویر شاخص» وجود دارد که برای ارائه پیشنمایشی از پست یا برگه استفاده میشود. این تصویر معمولا زمانی که بازدیدکننده هنوز بر روی «ادامه مطلب» یک پست خاص کلیک نکرده کاربرد دارد.
نکته: در ستون سمت چپ پستها و برگههای وردپرسی، بخشی تحت عنوان «تصویر شاخص» وجود دارد که برای ارائه پیشنمایشی از پست یا برگه استفاده میشود. این تصویر معمولا زمانی که بازدیدکننده هنوز بر روی «ادامه مطلب» یک پست خاص کلیک نکرده کاربرد دارد.
برای درج آن کافی است بر روی لینک «قرار دادن به عنوان تصویر شاخص» کلیک کرده تا وارد «کتابخانه پروندههای چندرسانهای» شوید. مابقی کار نیز مشابه روال بالاست.
برای دسترسی به فهرست این دوره شامل لینک به تمامی مطالب منتشر شده، میتوانید به مطلب آموزش جامع وردپرس مراجعه کنید
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو