در این بخش تصمیم داریم برخی از اصول اولیه قالببندی پستها در وردپرس توسط ویرایشگر وردپرس را شرح بدهیم. فراگیری نحوه انجام آن در زمانهای مختلف بسیار کاربردی خواهد بود.
اگر قبلا از نرمافزارهای واژه پرداز مانند مایکروسافت آفیس و LibreOffice Wtiter استفاده کرده باشید، اکثر گزینههای مربوط به قالببندی در نوار ابزار ویرایشگر پست برای شما آشنا خواهد بود.
قالببندی پستها در وردپرس
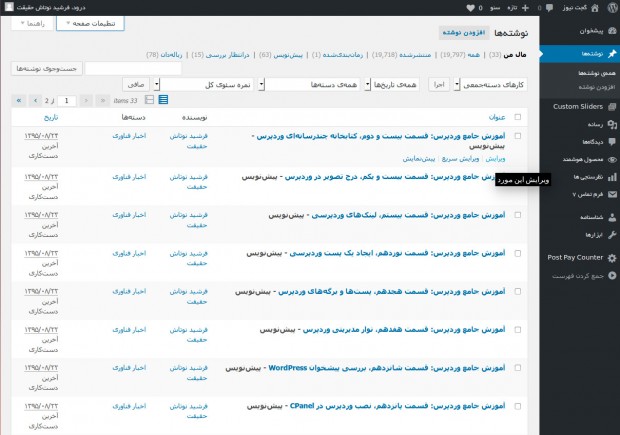
قالببندی پستها در وردپرس میتواند از ایجاد یک پست جدید آغاز شده و یا ویرایش پستهای پیشین را در بر بگیرد. برای ایجاد یک پست جدید میبایست وارد بخش «نوشتهها» و سپس «افزودن نوشته» شوید. برای کسب اطلاعات بیشتر میتوانید به مقاله ایجاد پست در وردپرس مراجعه کنید.
برای ویرایش پستها از طریق لینک «همه نوشتهها» اقدام نمایید تا پستهای موجود لیست شوند. با فشردن لینک «ویرایش» پست مورد نظر وارد بخش ویرایشگر آن خواهید شد.
آیکونهای موجود در ویرایشگر پست
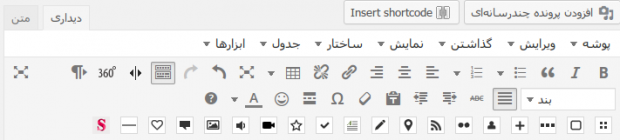
در خط اول نوار ابزار ویرایشگر، گزینههای Bold و Italic وجود دارد به ترتیب برای ضخیم کردن متن یا مورب ساختن آن کاربرد دارد. دو آیکون بعدی مربوط به لیستبندی و فهرستبندی محتوا است. برای استفاده میبایست پس از انتخاب متن مربوط، بر روی یکی از این دو آیکون کلیک کنید.
آیکون بعدی با بلاک نقل قول مرتبط است. سه گزینه راست چین، چپ چین و وسط چین نیز به ترازبندی اختصاص دارند. آیکون بعدی برچسب (یا دکمه) «ادامه مطلب» را شامل میشود.
اگر نیاز دارید که بر روی محتوای خود بدون حواسپرتی تمرکز کنید، میبایست بر روی آیکون «نوشتن بدون مزاحم» کلیک کنید. با کلیک بر این گزینه ویرایشگر شما به طور تمام صفحه نمایش داده خواهد شد تا تمرکز کافی بر روی نوشته خود داشته باشید.
آیکون «تغییر نوار ابزار» نیز امکانات بیشتری را برای شما در نوار ابزار نمایان میسازد.
گزینههایی چون Underline (زیر خط دار)، نوشته خط خورده، رنگ متن، ترازبندی بصورت Justify، آیکونهای مربوط به Paste (چسباندن متن از قبل کپی شده در متن ویرایشگر) از جمله این امکانات است.
اگر امکانات ویرایشگر اصلی وردپرس برای شما کافی نیست، میتوانید ویرایشگرهای پیشرفتهتری از جمله CKEditor را بر روی وردپرس خود نصب کنید.
برای دسترسی به فهرست این دوره شامل لینک به تمامی مطالب منتشر شده، میتوانید به مطلب آموزش جامع وردپرس مراجعه کنید
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو