ساخت برنامه اندروید دیگر کار دشواری نیست. با استفاده از ابزارهای آماده میتوان بدون نیاز به برنامه نویسی به ایجاد اپلیکیشن اندرویدی پرداخت.
در این سری از آموزش برنامه نویسی اندروید از ابزار آنلاین App Inventor استفاده کردیم. این ابزار به دست محققان دانشگاه MIT توسعه پیدا کرده و ساخت برنامه اندروید را شیرینتر و راحتتر از هر زمان دیگری کرده است. در سه قسمت پیشین مقدمات کار با App Inventor را عنوان کرده و نحوه استفاده از آن را تشریح کردیم. در ادامه بعد از ایجاد یک اپلیکیشن نوتبرداری ساده، تصمیم گرفتیم توسعه و افزایش قابلیتهای آن را در اندروید استودیو انجام دهیم. در هر صورت برای افزایش قابلیتهای برنامه باید کمی دست به کدنویسی بزنیم. ابتدا سه مطلب قبلی را دنبال کرده و سپس قسمت چهارم را مطالعه کنید.
- آموزش ساخت برنامه اندروید (قسمت اول)
- آموزش ساخت برنامه اندروید (قسمت دوم)
- آموزش ساخت برنامه اندروید (قسمت سوم)
نصب اندروید استودیو
بعد از ساخت نرم افزار اندروید با App Inventor ممکن است برای توسعه بیشتر آن به بنبست برسیم. به عنوان نمونه برای افزودن قابلیت پرداخت درون برنامهای دیگر نمیتوان از این ابزار آنلاین استفاده کرد. پس با وجود سودمند بودن آن برای شروع کار، برای ادامه کار باید دست به دامن اندروید استودیو شویم.
اندروید استودیو محیط برنامه نویسی رسمی برای ایجاد برنامههای اندرویدی است. بسته به سیستم عامل خود میتوانید این نرم افزار را از وب سایت Android.com دانلود کنید. کاربران ویندوز و مک میتوانند نصبکننده را از طریق یک فایل دارای پسوند exe و یا یک فایل ایمیج اجرا کنند.
اما روش دیگر برای کاربران لینوکس نیز قابل استفاده است. کافی است فایل زیپ تعبیه شده را دانلود کرده و محتویات آن را در یک فولدر دلخواه استخراج کنید. سپس میتوان اندروید استودیو را اجرا کرد. در غیر این صورت باید با استفاده از Ubuntu Make پکیج این نرم افزار را دانلود و نصب کنید.
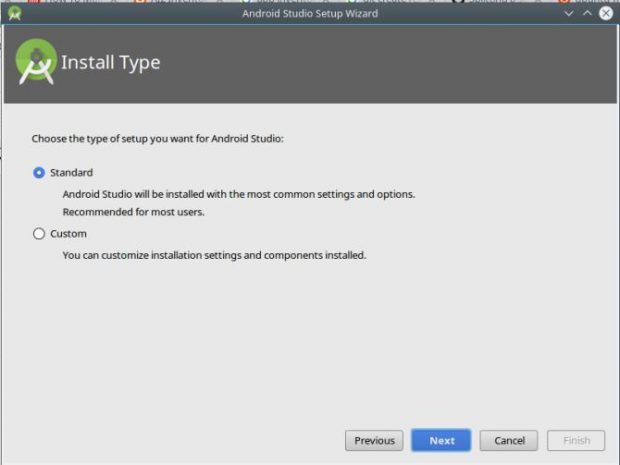
بعد از نمایش قوانین، دانلود و نصب برنامه اصلی آغاز میشود. به محض تکمیل و راهاندازی اندروید استودیو باید طی چند قدم آن را به طور کامل بر روی سیستم خود نصب کنید. در قسمت اول گزینه Standard را انتخاب کنید تا همه تنظیمات پیشفرض در نظر گرفته شوند.

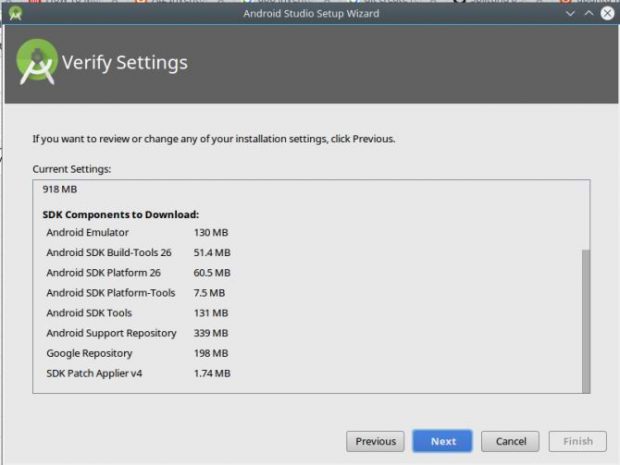
پیش از آغاز ساخت برنامه اندروید خود، باز هم نیاز به دانلود ابزارهایی برای تکمیل اندروید استودیو است. این موضوع بسته به سرعت اینترنت شما کمی زمان خواهد برد.

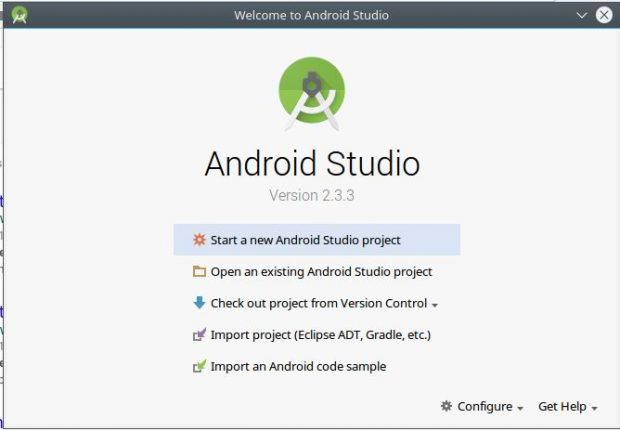
در ادامه به صفحه ایجاد پروژه جدید و یا ادامه دادن پروژههای پیشین وارد میشوید. از همینجا نیز میتوان به تنظیمات اندروید استودیو دسترسی داشت.

کار ما برای ساخت برنامه اندروید به صورت ساده و بدون نیاز به کدنویسی در مرحله قبل به پایان رسید. طی سه قسمت قبل با بیشتر قسمتهای App Inventor آشنا شدیم. حال برای توسعه بیشتر نیازمند استفاده از زبان برنامه نویسی جاوا هستیم. برخلاف نحوه استفاده از App Inventor، یاد گرفتن شیوه به کار بردن اندروید استودیو و مخصوصا مقدمات زبان برنامه نویسی جاوا زمان بسیار بیشتری طلب میکند.
با توجه به همین موضوع، دیگر درباره کدهایی که برای ساخت اپلیکیشن اندروید خود استفاده میکنیم توضیح نخواهیم داد. جاوا بسیار گستردهتر از آن است که بتوان طی چند مقاله آن را آموزش داد. پس اگر واقعا برای یاد گرفتن برنامه نویسی اندروید مصر هستید، زمان بیشتری برای این کار صرف کنید.
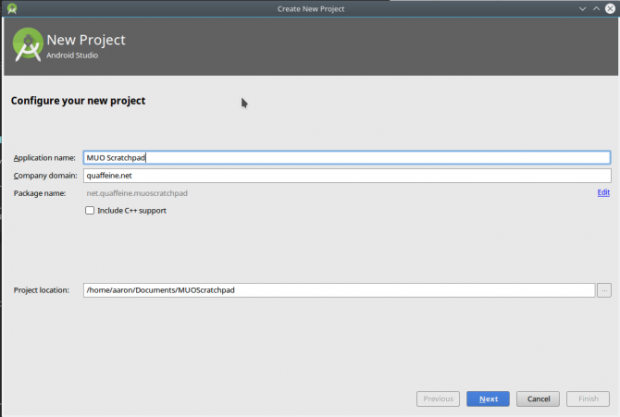
در این قسمت همچنین نزدیک بودن کدهای جاوا به بلاکهای حاضر و آماده App Inventor را نیز نشان خواهیم داد تا بیشتر متوجه مفید بودن این ابزار آنلاین شوید. اکنون در اولین صفحهای که بعد از اجرای اندروید استودیو نمایش داده میشود، بر روی گزینه Start new Android Studio Project کلیک کنید. در ادامه باید چندین کار انجام دهید. در نخستین صفحه درباره نام پروژه و همچنین دامین شما پرسیده میشود. اگر قصد دارید بعد از ساخت برنامه اندروید آن را در فروشگاههای عرضه برنامههای موبایل مخصوصا گوگل پلی استور قرار دهید، گزینه دوم اهمیت بیشتری پیدا میکند. گزینه سوم مربوط به تعیین دایرکتوری پروژه است.

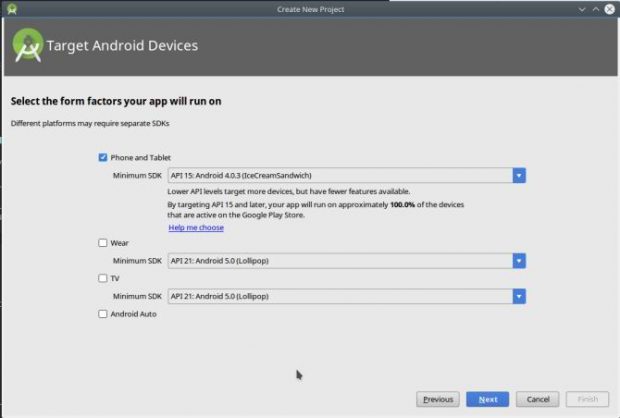
در صفحه بعد باید ورژن اندروید مورد نظرتان را انتخاب کنید. از آنجایی که گوگل در هر نسخه جدید اندروید قابلیتهای تازهای قرار میدهد، با انتخاب موارد جدیدتر دستتان برای توسعه امکانات بیشتر و حرفهایتر باز خواهد بود. اما با این کار، کاربرانی که دارای یک دستگاه اندرویدی مجهز به ورژن سیستم عامل پایینتر هستند را از نصب و استفاده از برنامه خود محروم میکنید. از آنجایی که پروژه ما یک اپلیکیشن نوتبرداری بسیار ساده است، ورژن آیس کریم ساندویچ را انتخاب میکنیم.

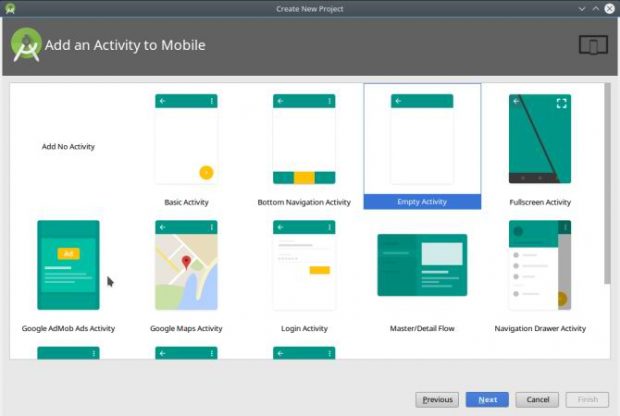
در ادامه نوبت به انتخاب Activity پیشفرض اپلیکیشن میرسد. Activity یا فعالیتها در واقع مفاهیم هستهای در توسعه اندروید هستند، اما در این پروژه، آنها را به عنوان صفحه تعبیر میکنیم. در اندروید استودیو چندین صفحه پیشفرض وجود دارد، اما ما برای ایجاد برنامه اندروید خود کار را با یک صفحه خالی آغاز میکنیم.

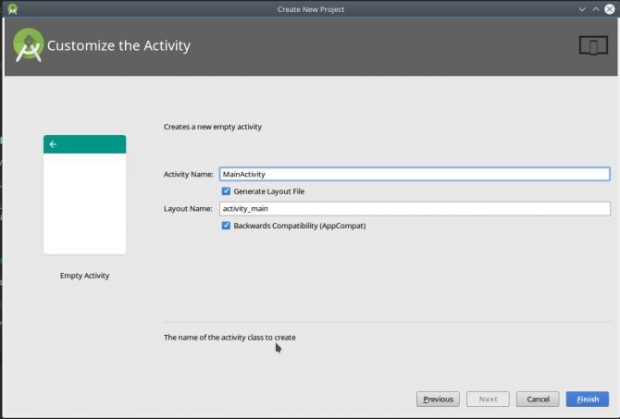
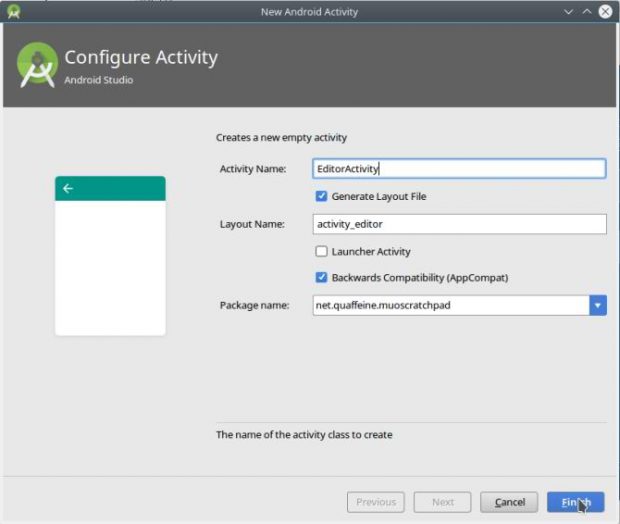
در مرحله بعد باید نام این فعالیت یا همان صفحه را تعیین کنید.

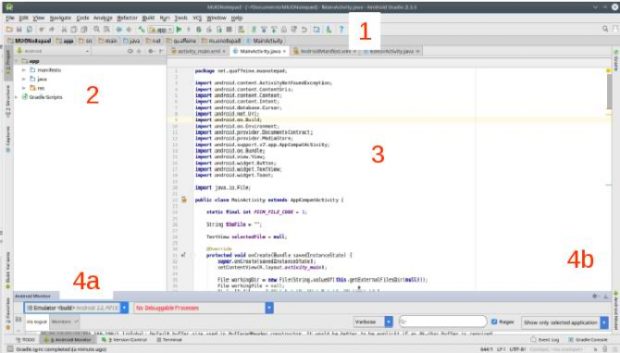
اکنون پروژه باید اجرا شود. به منظور استفاده حداکثری از قابلیتهای اندروید استودیو بهتر است با بخشهای مختلف آن آشنا باشید.

- در تولبار بالایی چندین دکمه برای انجام اعمال مختلف وجود دارد. مهمترین دکمه برای ما Run است که اپلیکیشن را ساخته و آن را در شبیهساز اجرا میکند. بهتر است برای ساخته شدن پروژه یک مرتبه بر روی آن کلیک کنید. البته برای اولین دفعه حتما باید به اینترنت متصل باشید. اگرچه سایر دکمهها همچون ذخیره (Save) و جستجو (Find) نیز بسیار پرکاربرد هستند، اما میتوان از طریق میانبرهای کیبورد نیز به آنها دسترسی داشت. برای این دو عمل به ترتیب از میانبرهای Ctrl+S و Ctrl+F استفاده میشود.
- در پنل سمت چپ محتوای پروژه شما نشان داده میشود. برای باز کردن هر یک از آنها به منظور ویرایش، کافی است بر روی آیتم مورد نظر دو مرتبه کلیک کنید.
- اما قسمت شماره 3 ویرایشگر اصلی است که کدها در آن نوشته میشوند. بسته به اینکه دقیقا در حال ویرایش چه چیزی هستید، این بخش ممکن است مبتنی بر کد و نوشته و یا گرافیکی باشد. همچنین ممکن است در این بخش پنلهای دیگری نیز به نمایش در بیایند.
- در لبههای گوشه پایین در سمت راست چندین ابزار دیگر وجود دارند. بعد از انتخاب هر یک از پنلها، ابزارهای مربوط به آنها در این بخش نمایش داده میشوند. البته در اینجا موارد دیگری همچون یک ترمینال برای اجرای برنامههای خط فرمان نیز وجود دارد، اما حین ساخت برنامه اندروید ساده خود از آنها استفاده نمیکنیم.
انتقال صفحه اصلی به جاوا
کار را با تولید مجدد اپلیکیشن نوتبرداری با استفاده از زبان برنامه نویسی جاوا آغاز میکنیم. با توجه به مراحلی که در ساخت برنامه اندروید خود به کمک App Inventor طی کردیم، در صفحه نخست یک برچسب و دو دکمه نیاز است.
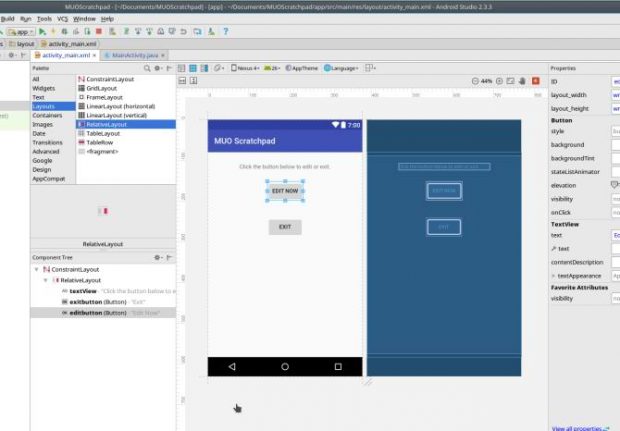
پیش از این، ایجاد یک رابط کاربری در اندروید فرآیندی فوقالعاده زمانبر بود و به ایجاد یک فایل XML به صورت دستی نیاز داشت. اما حالا میتوان این کار را به صورت گرافیکی (همچون App Inventor) انجام داد. هر یک از فعالیتها (صفحهها) ما دارای یک فایل طرحبندی (در قالب XML) و یک فایل کد (جاوا) خواهد بود.
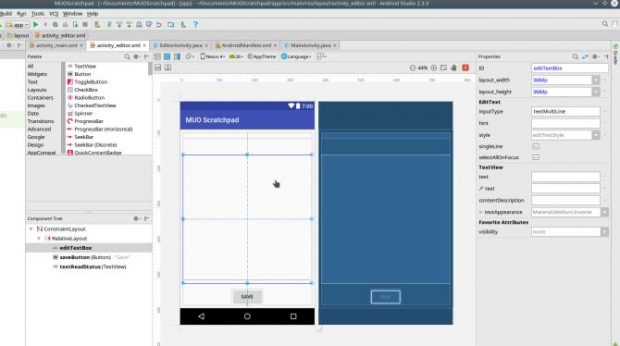
بر روی تب main_activity.xml کلیک کنید تا صفحه زیر، که به حالت طراحی شباهت دارد، نمایش داده شود. میتوان از آن برای کشیدن و رها کردن کنترلهای خود یعنی یک برچسب (TextView) و دو دکمه (Buttons) استفاده کرد.

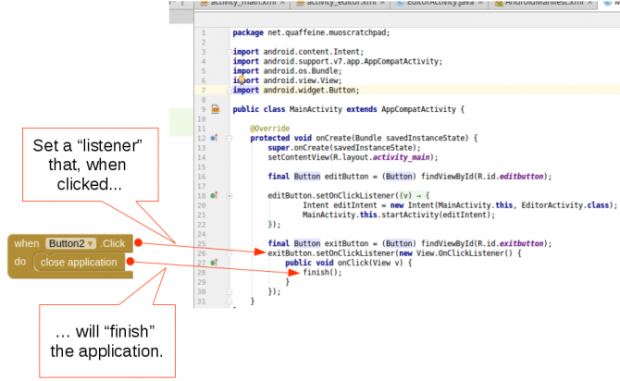
حال به ایجاد یک دکمه هم به صورت کد و هم به صورت گرافیکی نیاز داریم. در اینجا آسودگی کار با App Inventor مشخص میشود که چقدر آسوده و راحت این کارها را برای ما انجام میداد. همانند این ابزار آنلاین، در API جاوای اندروید استودیو نیز از یک مفهوم با عنوان “onClickListner” استفاده میشود. این قسمت در زمانی که کاربر بر روی یک دکمه کلیک میکند واکنش نشان میدهد. این کار ما را به یاد بلاک “when Button1.click” در App Inventor میاندازد.
در اینجا از متد “()finish” استفاده میکنیم. پس کاربر با کلیک بر روی آن از اپلیکیشن خارج میشود. حتما بعد از اتمام کار، نتیجه را بر روی شبیهساز اجرا کنید تا از عملکرد صحیح آن مطمئن شوید.

اضافه کردن صفحه ویرایشگر
اکنون که میتوانیم از اپلیکیشن خارج شویم، قدمهای برداشته شده در قسمت سوم آموزش ساخت برنامه اندروید را یک مرتبه دیگر دنبال میکنیم. پیش از قرار دادن دکمه ویرایش (Edit)، اجازه دهید فعالیت (Activity) یا همان صفحه ویرایشگر را ایجاد کنیم. بر روی پنل Project (شماره 2 در عکس بخشبندی اندروید استودیو) کلیک راست کرده و مسیر New > Activity > Empty Activity را بپیمایید. نام این صفحه را EditorActivity بگذارید.

در ادامه، طرحبندی ویرایشگر را با استفاده از یک EditTextBox و یک دکمه ایجاد میکنیم. هر مورد را به دلخواه پیکربندی کنید.

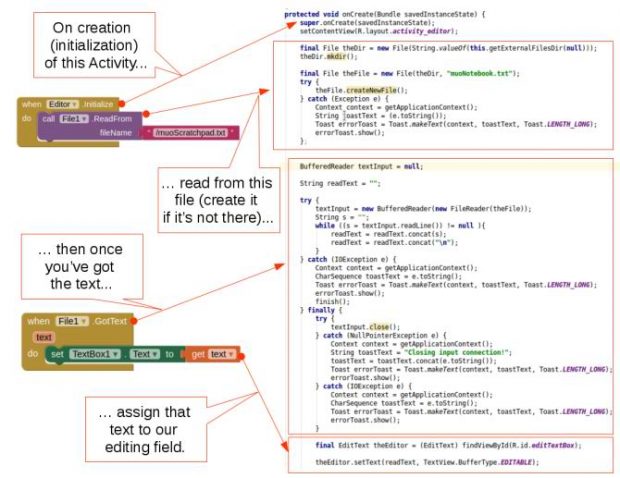
حال به فایل EditorActivity.java برگردید. همانند آن چه که در قسمت پیشین در App Inventor پیاده کردیم، در اینجا نیز برای افزودن ویرایشگر به اپلیکیشن نوتبرداری خود، کمی نیاز به کدنویسی داریم.
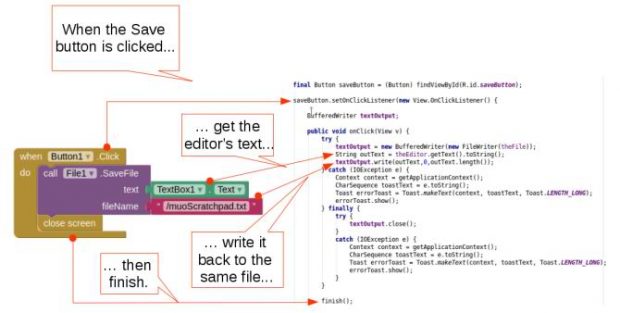
یکی از این بخشها، در صورت عدم وجود فایل برای ذخیرهسازی متن در آن، چنین فایلی را ایجاد میکند. اما اگر فایل وجود داشته باشد، محتوای آن را خوانده و نمایش میدهد. چندین خط کد دیگر EditTextBox را ایجاد کرده و نوشته ما را درون آن بارگذاری میکنند. در آخر چند خط کد دیگر نیز وجود دارد که دکمه و دستور onClickListener را ایجاد میکنند. این بخش، نوشته را در فایل مربوط به آن ذخیره کرده و سپس فعالیت (صفحه) را میبندد.


بعد از اجرای برنامه در شبیهساز، قسمتهای زیر را مشاهده خواهیم کرد:
- پیش از اجرا، هیچ فولدری در مسیر /storage/emulated/0/Android/data/[your domain & project name]/files وجود ندارد. این مسیر در واقع دایرکتوری استاندارد اپلیکیشنها برای ذخیرهسازی دادههای خاص است.
- در نخستین اجرا حین ساخت برنامه اندروید اولین صفحه ظاهر میشود. هنوز هیچ فایلی برای ذخیرهسازی نوشتهها و همچنین هیچ دایرکتوری وجود ندارد
- با یک کلیک بر روی دکمه Edit، دایرکتوری ایجاد میشود.
- با کلیک بر روی گزینه Save، هر نوشتهای که در اپلیکیشن ایجاد کرده باشید درون فایل ذخیره خواهد شد. با باز کردن فایل در یک برنامه ویرایش متن دیگر، میتوانید از ذخیره شدن نوشتهها به صورت صحیح اطمینان حاصل کنید.
- با کلیک مجدد بر روی Edit، محتوای پیشین را مشاهده خواهید کرد. بعد از تغییر محتوا و کلیک مجدد بر روی Save، آنها ذخیره خواهند شد. حال انتخاب دوباره دکمه Edit سبب میشود محتوای این نوشته از درون فایل آن بازخوانی و نمایش داده شود.
- کلیک بر روی دکمه Exit سبب خروج از اپلیکیشن میشود.
در قسمت بعدی (قسمت پایانی) آموزش ساخت برنامه اندروید به زبانی ساده، با استفاده از اندروید استودیو قابلیتهایی را به اپلیکیشن خود میافزاییم.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو