با استفاده از وب کراولر میتوان بدون نیاز به انجام برخی اعمال به صورت دستی، آنها را به صورت خودکار انجام داد. ساخت یک کراوبر وب به کاربر کمک میکند اعمال روتین خود در وب را بدون نیاز به تکرار و به طور اتوماتیک انجام بدهد.
وب کراولینگ عمل فوقالعاده سودمندی است، چرا که با آن میتوان کارهایی که به صورت روتین و همیشگی در وب انجام میشوند را به صورت خودکار به اجرا در آورد. میتوان با ساخت کراولر، با یک وب سایت به فعل و انفعال پرداخت، همان گونه که یک انسان قادر است با آن ارتباط برقرار کند.
روشهای مختلفی برای ایجاد کراولر وجود دارد. به عنوان نمونه میتوان از پایتون به این منظور استفاده کرد، اما مشکل اینجاست که خزنده ساخته شده به این روش از جاوااسکریپت پشتیبانی نمیکند. بنابر این در وب سایتهایی که برای مدیریت ارتباط با کاربران بیشتر از زبان جاوااسکریپت استفاده شده است نمیتوان از آن بهره برد. در چنین شرایطی میتوان کراولری نوشت که از گوگل کروم استفاده میکند. خزنده ما به همین دلیل خواهد توانست کدهای جاوااسکریپت را همانند مرورگر گوگل کرومی که توسط کاربران مورد استفاده قرار میگیرد مدیریت کند.

خودکار سازی فرآیندها در گوگل کروم نیازمند استفاده از ابزاری به نام سلنیوم (Selenium) است. این یک بخش نرم افزاری است و با قرار گرفتن بین برنامه و مرورگر به کاربر اجازه میدهد از طریق برنامه خود، مرورگر را مدیریت کند. در این مقاله روش کامل خودکارسازی گوگل کروم را شرح خواهیم داد. این مطلب شامل قدمهای زیر است:
- تنظیم سلنیوم
- استفاده از اینسپکتور گوگل کروم به منظور تشخیص عناصر صفحه وب
- نوشتن یک برنامه جاوا به منظور خودکارسازی گوگل کروم
برای رسیدن به هدف این مقاله، روش خواندن ایمیلهای گوگل از طریق جاوا را بررسی میکنیم. اگرچه گوگل یک API (رابط برنامه نویسی کاربردی) برای خواندن ایمیل فراهم کرده است، اما در مطلب کنونی ما با استفاده از سلنیوم با گوگل میل ارتباط برقرار میکنیم تا بلکه بتوانیم فرآیند مورد نظر را به تصویر بکشیم. در گوگل میل به میزان فوقالعاده زیادی از جاوااسکرپیت استفاده شده است، به همین دلیل گزینه خوبی برای فراگیری نحوه استفاده از سلنیوم برای ساخت وب کراولر محسوب میشود.

تنظیم سلنیوم
سلنیوم از یک بخش نرم افزاری که فرآیندهای جداگانهای را اجرا کرده و از طرف برنامه جاوا، اعمالی را انجام میدهد تشکیل شده است. این بخشی که از آن صحبت میکنیم با عنوان وب درایور (Web Driver) شناخته میشود. وب درایور را باید بر روی سیستم کامپیوتری خود دانلود کرد.
وب درایور
با رفتن به صفحهای مخصوص در وب سایت Google میتوانید به صفحه دانلود سلنیوم وارد شوید. در ادامه باید بر روی جدیدترین ریلیز آن کلیک کرده و فایل مناسب با سیستم عامل خود (ویندوز، لینوکس و یا مک) را انتخاب کنید. بسته دانلودی، یک فایل دارای پسوند ZIP بوده و درون آن فایلی قابل اجرا با نام Chromedriver.exe وجود دارد. بعد از دریافت فایل فشرده شده، محتویات درون آن را در مسیری مناسب همچون C:\WebDrivers\chromedriver.exe استخراج کنید. بهتر است شما نیز در همین مسیر فایل را استخراج کنید، چرا که در ادامه، درون برنامه جاوا از این آدرس استفاده خواهیم کرد.
ماژولهای جاوا
قدم بعدی، تنظیم ماژولهای جاوایی است که برای استفاده از سلنیوم مورد نیاز هستند. تصور میکنیم شما در حال استفاده از Maven برای ساخت برنامه جاوا هستید، پس باید وابستگی زیر را به POM.xml خود اضافه کنید:
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.8.1</version>
</dependency>
</dependencies>
وقتی فرآیند ساخت را اجرا کنید، تمامی ماژولهای مورد نیاز دانلود شده و مقدمات لازم برای استفاده از سلنیوم در ساخت وب کراولر فراهم میشوند.
نخستین قدمهای سلنیوم
در اینجا کار با سلنیوم را به منظور ایجاد وب کراولر آغاز میکنیم. نخستین قدم ایجاد یک نمونه ChromeDriver است:
WebDriver driver = new ChromeDriver();
با اجرای آن باید یک پنجره گوگل کروم باز شود. اکنون میخواهیم به صفحه جستجوی گوگل وارد شویم:
driver.get(“http://www.google.com”);
یک مرجع به عنصر نوشتاری ورودی پیدا کنید تا بلکه بتوان عملیات جستجو را انجام داد. عنصر ورودی نوشتاری دارای نام q است. در اینجا با استفاده از متد ()WebDriver.findElement عناصر HTML درون صفحه را پیدا میکنیم:
WebElement element = driver.findElement(By.name(“q”));
میتوان نوشته را به هر عنصری با استفاده از متد ()sendKeys ارسال کرد. در ایجا یک عبارت جستجویی ارسال کرده و آن را با یک خط جدید به اتمام میرسانیم. به همین دلیل جستجو خیلی سریع آغاز میشود:
element.sendKeys(“terminator\n”);
اکنون که فرآیند جستجو در حال اجرا است، باید برای صفحات نتیجه منتظر بمانیم. میتوان آن را با کد زیر انجام داد:
new WebDriverWait(driver, 10)
.until(d -> d.getTitle().toLowerCase().startsWith(“terminator”));
این کد به عنوان بخشی از فرآیند ایجاد وب کراولر در واقع به سلنیوم اعلام میکند باید برای ده ثانیه منتظر مانده و وقتی عنوان صفحه با یک Terminator آغاز شد، مقدار را برگرداند. با استفاده از یک تابع لامبادا، شرایطی که باید برای آن منتظر ماند را تعریف میکنیم. اکنون میتوانید عنوان صفحه وب را دریافت کنید:
System.out.println(“Title: ” + driver.getTitle());
وقتی این جلسه کاری به پایان رسید، پنجره مرورگر با کد زیر میتواند بسته شود:
driver.quit();
با استفاده از این کدها اکنون یک جلسه مرورگر کنترل شده با استفاده از جاوا از طریق سلنیوم در اختیار داریم. نحوه ایجاد آن تقریبا ساده به نظر میرسد، اما حتی با همین جلسه نیز میتوان اعمال زیادی را به صورت خودکار انجام داد.
استفاده از اینسپکتور گوگل کروم
اینسپکتور گوگل کروم ابزاری فوقالعاده ارزشمند بوده و برای تشخیص عناصر استفاده شده در سلنیوم بسیار کاربردی است. این ابزار به شما اجازه میدهد عنصر مورد نظر از جاوا را به طور دقیق به منظور استخراج اطلاعات مشخص کنید. قابلیت مشخص کردن یک اقدام تعاملی همچون کلیک کردن بر روی یک دکمه، از دیگر امکانات آن است. در ادامه به صورت خلاصه نحوه استفاده از اینسپکتور گوگل کروم را شرح میدهیم.
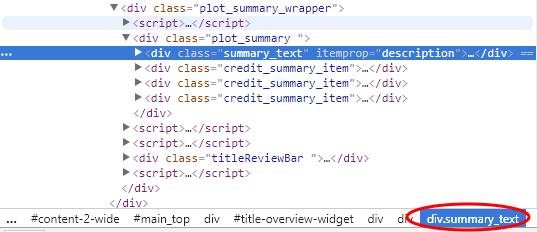
گوگل کروم را باز کرده و یک صفحه وب باز کنید. به عنوان نمونه ما در این مطلب، به صفحه فیلم Justice League (2017) در وب سایت IMDb رفتهایم. اکنون میخواهیم عناصری مورد نظر برای نشانه گرفتن را پیدا کنیم. مثلا در اینجا بخش خلاصه فیلم مد نظر است. بر روی بخش خلاصه (Summary) کلیک راست کرده و گزینه Inspect را انتخاب کنید.

در تب Elements میتوان نوشته مربوط به بخش خلاصه را مشاهده کرد که درون یک تگ div به همراه کلاس summary_text قرار دارد.

استفاده از CSS یا XPath برای انتخاب
در سلنیوم از انتخاب عناصر صفحه با استفاده از CSS پشتیبانی میشود. به عنوان نمونه برای انتخاب متن مربوط به بخش خلاصه از صفحه بالا میتوان نوشت:
WebElement summaryEl = driver.findElement(By.cssSelector(“div.summary_text”));
کاربران حتی قادر هستند از XPath به منظور انتخاب عناصر به شیوهای تقریبا یکسان استفاده کنند. مجددا برای انتخاب متن خلاصه باید نوشت:
WebElement summaryEl = driver.findElement(By.xpath(“//div[@class=’summary_text’]”));
XPath و CSS هر دو قابلیتهای مشابهی دارند، پس انتخاب یکی از آنها تنها به سلیقه کاربر برمیگردد.
خواندن گوگل میل از جاوا
در این بخش از ایجاد وب کراولر مورد نظر خود، کار کمی پیچیدهتر میشود. در واقع تمامی مراحل پیشین، مقدماتی بودند که اکنون با استفاده از آنها قصد داریم عمل دریافت اطلاعات از گوگل میل را انجام بدهیم.
کار را با Chrome Driver آغاز کرده و به آدرس Gmail.com بروید. تا بارگذاری کامل صفحه منتظر بمانید.
WebDriver driver = new ChromeDriver();
driver.get(“https://gmail.com”);
new WebDriverWait(driver, 10)
.until(d -> d.getTitle().toLowerCase().startsWith(“gmail”));
در قدم بعد، به دنبال خانه ایمیل بگردید (این فیلد به وسیله آیدی identifierId پر شده است) و آدرس ایمیل را وارد کنید. سپس بر روی دکمه Next کلیک کرده و تا زمان بارگذاری صفحه رمز عبور، منتظر بمانید.
/* Type in username/email */
{
driver.findElement(By.cssSelector(“#identifierId”)).sendKeys(email);
driver.findElement(By.cssSelector(“.RveJvd”)).click();
}
new WebDriverWait(driver, 10)
.until(d -> ! d.findElements(By.xpath(“//div[@id=’password’]”)).isEmpty() );
اکنون پسورد را وارد کرده و دکمه Next را مجددا انتخاب کنید. سپس باید تا بارگذاری صفحه جیمیل منتظر ماند.
/* Type in password */
{
driver
.findElement(By.xpath(“//div[@id=’password’]//input[@type=’password’]”))
.sendKeys(password);
driver.findElement(By.cssSelector(“.RveJvd”)).click();
}
new WebDriverWait(driver, 10)
.until(d -> ! d.findElements(By.xpath(“//div[@class=’Cp’]”)).isEmpty() );
لیست ایمیلها را دریافت کرده و بر روی هر یک از ورودیها یک گردش انجام بدهید.
List<WebElement> rows = driver
.findElements(By.xpath(“//div[@class=’Cp’]//table/tbody/tr”));
for (WebElement tr : rows) {
}
برای هر ورودی، فیلد From را دریافت کنید. برخی از ورودیهای From ممکن است دارای چندین عنصر باشد و این موضوع به تعداد کاربران درگیر درون آن مکالمه بستگی دارد.
{
/* From Element */
System.out.println(“From: “);
for (WebElement e : tr
.findElements(By.xpath(“.//div[@class=’yW’]/*”))) {
System.out.println(” ” +
e.getAttribute(“email”) + “, ” +
e.getAttribute(“name”) + “, ” +
e.getText());
}
}
اکنون موضوع را دریافت میکنیم.
{
/* Subject */
System.out.println(“Sub: ” + tr.findElement(By.xpath(“.//div[@class=’y6′]”)).getText());
}
در مرحله بعدی از فرآیند ایجاد و استفاده از وب کراولر ، زمان و تاریخ را دریافت میکنیم.
{
/* Date/Time */
WebElement dt = tr.findElement(By.xpath(“./td[8]/*”));
System.out.println(“Date: ” + dt.getAttribute(“title”) + “, ” +
dt.getText());
}
در اینجا تعداد سطرهای ایمیلهای درون صفحه مشخص میشود.
System.out.println(rows.size() + ” mails.”);
در نهایت نوبت به بستن مرورگر میرسد.
driver.quit();
به منظور تکرار میتوان از سلنیوم با گوگل کروم، برای خزیدن در میان وب سایتهایی که دارای انبوهی از کدهای جاوااسکریپ هستند استفاده کرد. با استفاده از گوگل کروم اینسپکتور میتوان اطلاعات زیادی درباره CSS و XPath به دست آورد. این اطلاعات برای اجرای دستورات بعدی بسیار کاربردی خواهند بود.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو