در این مطلب آموزشی، نحوه صفحه بندی مطالب در وردپرس با کمک افزونه WP-PageNavi و جزییات عملکرد آن شرح داده شده است. در ادامه همچنین به آموزش استایلدهی با استفاده از افزونه WP PageNavi Style نیز پرداختهایم.
وب سایتهای بزرگ که صدها پست دارند. برای راحتی مخاطبان نیاز دارند تا مطالب را صفحهبندی کنند. پوستههای پیشفرض وردپرس و بسیاری از پوستههای دیگر، صفحهبندی مطالب را با افزودن لینکهای Older Posts (پستهای قدیمیتر) و Newer Posts (پستهای جدیدتر) در پایین صفحات آرشیو وردپرس نمایش میدهند. با این حال بسیاری از سایتها، صفحه بندی مطالب در وردپرس را به صورت عددی انجام میدهند.
تجربه ثابت کرده است که صفحهبندی عددی، برای مخاطبین کاربرپسندتر، جذابتر و دوستانهتر است. پوستههای پیشرفته وردپرس دارای قابلیت داخلی برای افزودن صفحهبندی عددی است. در این مقاله نحوه اضافه کردن صفحات عددی را در پوسته وردپرس آموزش خواهیم داد.
البته بسیاری از پوستههای وردپرس دارای گزینههایی برای صفحهبندی هستند، اما اگر پوسته شما دارای این قابلیت نیست، میتوانید با کمک افزونه WP-PageNavi سایت خود را صفحهبندی کنید.
صفحه بندی مطالب در وردپرس با افزونه WP-PageNavi
ابتدا باید افزونه WP-PageNavi را نصب و فعال کنید. برای پی بردن به چگونگی انجام این کار آموزش نصب افزونه در وردپرس را مطالعه کنید.
اگر صفحه اصلی صفحهبندی را مشاهده نمیکنید، باید برخی از تغییرات را انجام دهید و در کدهای قالب (بخش نمایش و زیربخش ویرایشگر) توابع next_posts_link() و previous_posts_link() را پیدا کرده و آنها را با <?php wp_pagenavi(); ?> جایگزین کنید.
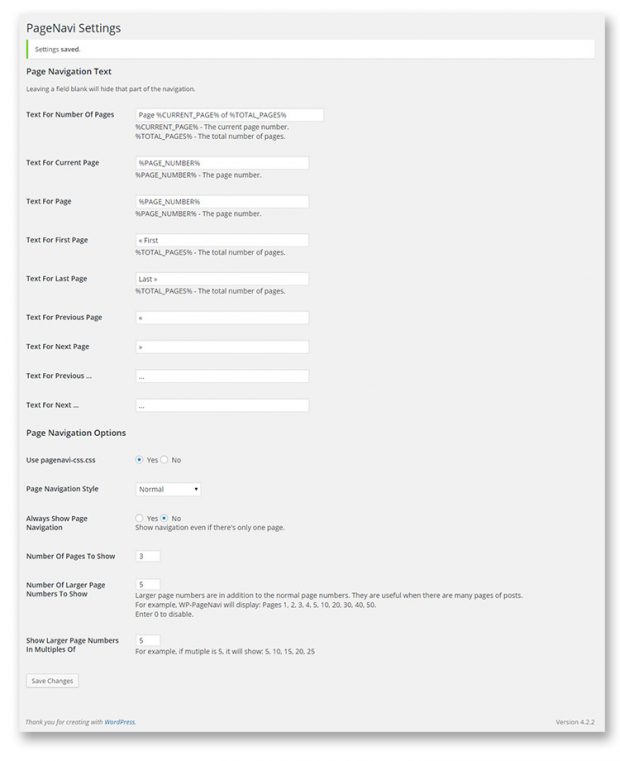
در ادامه بخش تنظیمات افزونه را باز کنید.
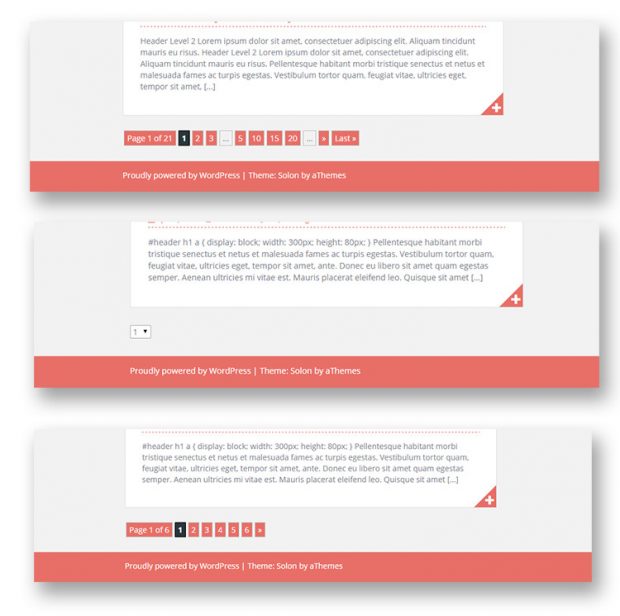
همانطور که میبینید گزینههای ارائه شده متعدد هستند. در ادامه در قالب چند عکس، نگاهی به برخی از تغییرات احتمالی که میتوانید با افزونه WP-PageNavi ایجاد کنید خواهیم انداخت.
به کارگیری افزونه WP PageNavi Style
میتوانید استایلهای سفارشی خود را به صفحات وردپرس با افزونه WP PageNavi Style اضافه کنید.
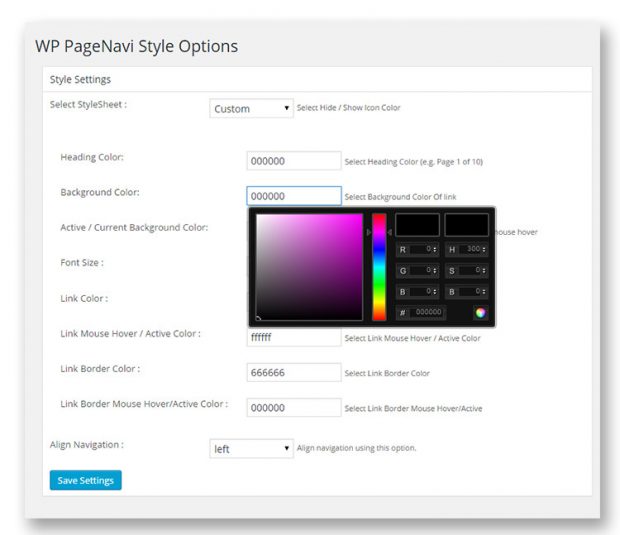
پس از نصب افزونه، میتوانید تنظیمات WP PageNavi Style را از منوی وردپرس خود باز کرده و از شیوههای موجود به حالت سفارشی آن را تغییر دهید. اکنون میتوانید صفحهبندی سفارشی را تغییر رنگ داده تا با طراحی کلی وب سایت شما سازگاری داشته باشد.
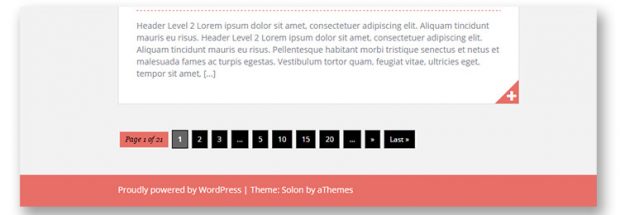
در نهایت خروجی کار میتواند مشابه تصویر زیر باشد.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو