در این مطلب، چگونگی نمایش فایل GIF در وردپرس را با کمک افزونه WP GIF Player آموزش دادهایم. همچنین نحوه اضافه کردن دکمه کلیک برای بارگذاری فایلهای گیف در ویرایشگر وردپرس همچون دکمه افزودن پرونده چندرسانهای، را خواهیم آموخت.
به طور معمول تصاویر GIF برای بارگیری، سرعت بیشتری نسبت به سایر فرمتها دارند. در این مقاله خواهید آموخت که چگونه میتوانید برای بارگیری و نمایش فایل GIF در وردپرس، دکمه کلیک ویژهای را تخصیص دهید.
آموزش نمایش فایل GIF در وردپرس
اگر در وب سایت وردپرسی خود اغلب تصاویر متحرک GIF را اضافه میکنید حتما متوجه شدهاید که آنها اندازهای بزرگتر از تصاویر معمولی دارند. این بدین معناست که بارگیری فایلهای GIF زمان بیشتری گرفته و سرعت و عملکرد وب سایت شما را تحت تأثیر قرار میدهد. در هر حال این مساله روی تجربه کاربری و رضایت مخاطبهای وب سایت تاثیر منفی میگذارد.
پلتفرمهای محبوب نظیر Tumblr از کلیک برای بارگذاری GIF Player استفاده میکنند. در ادامه نگاهی به نحوه اضافه کردن دکمه کلیک برای بارگیری فایلهای GIF در وب سایت خود خواهیم داشت.
نحوه افزودن دکمه کلیک برای بارگذاری فایلهای GIF در وردپرس
در ابتدا میبایست افزونه WP GIF Player را روی وردپرس خود نصب و فعال کنید. برای آشنایی با نحوه نصب، میتوانید آموزش نصب افزونه در وردپرس را بخوانید.
این افزونه نیازی به تنظیمات خاصی ندارد. میتوانید به صفحه ویرایش پست رفته تا آن را مشاهده کنید.
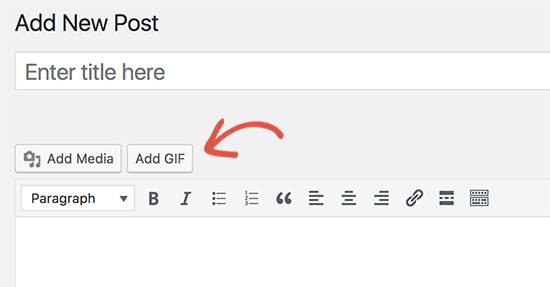
در صفحه ویرایش، دکمه Add GIF در بالای ویرایشگر پست قابل مشاهده است.
با کلیک روی آن، پنجرهای بهصورت پاپ آپ ظاهر میشود که در آن میتوانید تصاویر GIF خود را مانند هر تصویر دیگر آپلود کنید.
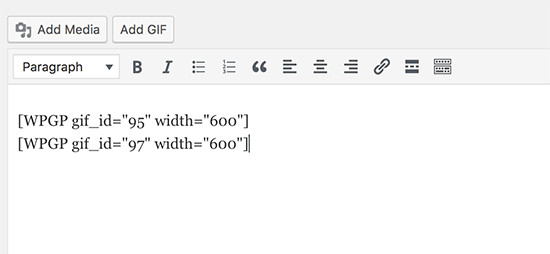
پس از آپلود، روی دکمه Insert Image کلیک کنید تا کار ادامه پیدا کند. افزونه WP GIF Player کد کوتاهی را در ویرایشگر پست وردپرس اضافه خواهد کرد.
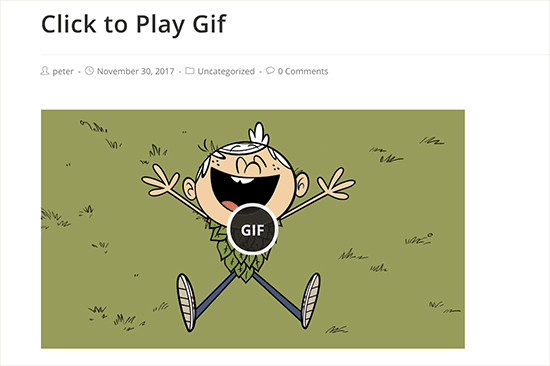
میتوانید پست یا برگه خود را ذخیره کرده و روی دکمه پیش نمایش کلیک کنید تا فایلهای GIF در عمل بارگذاری شوند. مشاهده خواهید کرد تمامی فایلهای GIF در پست شما قرار گرفته و اکنون یک دکمه روی آنها با برچسب GIF وجود دارد.
با کلیک روی دکمه، فایل متحرک GIF در پسزمینه بارگذاری شده و نمایش داده میشود. این افزونه برای بارگذاری فایلهای گیف آپلود شده توسط آپلودکننده پروندههای چندرسانهای وردپرس عمل نمیکند.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو