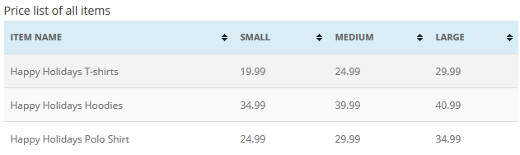
در این بخش از مجموعه آموزش پیشرفته وردپرس نحوه ساخت جدول در وردپرس را با کمک افزونه Tablepress آموزش خواهیم داد. ایجاد جدول در وردپرس کاربردهای زیادی دارد.
هر چند که با ویرایشگر وردپرس میتوان جدول ایجاد کرد، ولی معمولا این قابلیت پیشفرض همه نیازهای ما را برآورده نمیکند. جدول یکی از مهمترین ابزارها برای مرتبسازی و ارائه دادهها در یک فرمت قابل فهم است. ساخت جدول در وردپرس را میتوان به صورت دستی و با کمک کدهای HTML و CSS در یک پست وردپرسی ایجاد کرد، ولی پیشنیاز آن تسلط بر زبانهای HTML و CSS است که به زبان قابل توجهی نیاز دارد.
ساخت جدول در وردپرس با افزونه Tablepress
اولین گام، نصب و فعالسازی افزونه Tablepress است. برای کسب اطلاعات بیشتر درباره نحوه انجام این کار میتوانید به آموزش نصب افزونه در وردپرس مراجعه کنید.
پس از فعالسازی، منوی Tablepress در بخش مدیریتی وردپرس به همراه زیرشاخههایش نمایان خواهد شد.
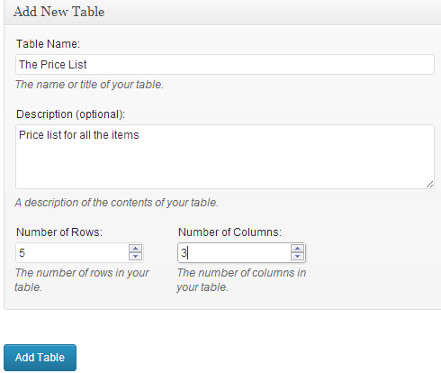
برای ایجاد یک جدول جدید کافی است روی گزینه Add New Table کلیک کنید. پس از آن نام جدول (Table Name) و توضیحات مربوط به آن (Description) و همچنین تعداد سطرها و ستونهای جدول از شما خواسته میشود.
همواره تعداد سطرها و ستونها را میتوانید در جدول خود، حذف یا اضافه کنید. در ادامه برای ایجاد جدول مورد نظر دکمه Add Table را انتخاب کنید. حال به صفحه Edit Table دسترسی خواهید داشت.
در بخش Table Content میتوانید دادهها را به جدول خود اضافه کنید. همچنین قادر خواهید بود سطرها و ستونها را کم یا زیاد کنید. تمام سطرها و ستونها را میتوان برای مرتبسازی کشید. پس از آن که جدولی را ایجاد کردید،باید آن را به یک پست اضافه کنید.
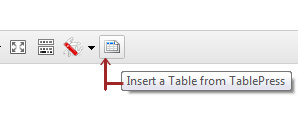
در ادامه پستی را برای ویرایش برگزیده یا با استفاده از گزینه «افزودن نوشته» در بخش نوشتهها پست جدیدی ایجاد کنید. آیکون جدول در ویرایشگر بصری شما قابل مشاهده است. با فشردن این آیکون پنجرهای بهصورت پاپ آپ باز خواهد شد. دکمه Insert Shortcode را برای وارد کردن جدولی که میخواهید انتخاب کرده و شورتکد (Shortcode) مربوط به آن را به پست خود بیفزایید.
اگر از ویرایشگر بصری استفاده نمیکنید، میتوانید خیلی ساده، Shortcode را به طور دستی وارد کنید. با کلیک روی آیتم منوی Tablepress لیستی از جداول ایجاد شده ظاهر خواهد شد. ماوس خود را روی جدولی که میخواهید اضافه شود برده و روی گزینه Show Shortcode کلیک کنید. پنجرهای بهصورت پاپ آپ با شورتکد جدول مربوطه گشوده خواهد شد. شورتکد را کپی کرده و آن را در پست خود، هر جایی که میخواهید جدول قرار بگیرد، قرار دهید.
با این افزونه دیگر نیازی ندارید برای ایجاد جدول از کدهای HTML و CSS استفاده کنید.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو