در این بخش از مجموعه آموزش پیشرفته وردپرس نحوه بزرگنمایی تصویر در وردپرس را با کمک افزونه WP Image Zoom آموزش خواهیم داد.
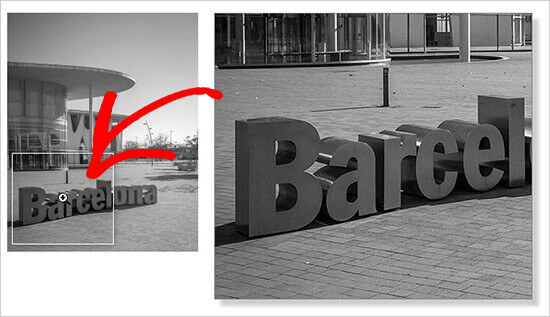
بزرگنمایی تصویر در وردپرس به کاربران اجازه میدهد جزئیاتی را که در حالت طبیعی در یک تصویر نمیبینیم، مشاهده کنند.
بزرگنمایی تصویر در وردپرس با افزونه WP Image Zoom
ابتدا باید افزونه WP Image Zoom را نصب و فعال کنید. برای آشنایی با چگونگی انجام این کار میتوانید مقاله «نصب افزونه در وردپرس» را مطالعه کنید. پس از فعالسازی افزونه، نیاز است تا وارد صفحه WP Image Zoom در بخش مدیریتی وردپرس شوید. در این بخش میتوانید به تنظیمات زوم برای تصاویر بپردازید.
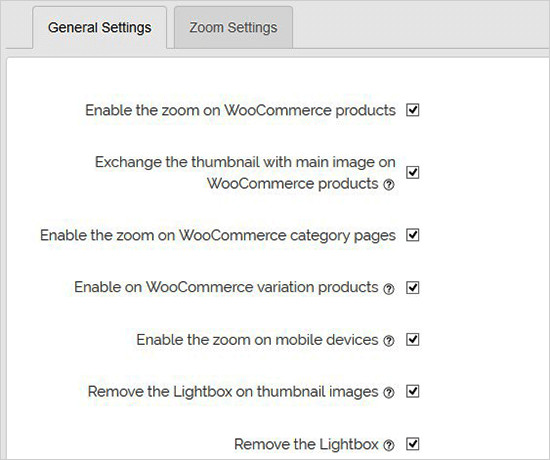
در زبانه General Settings میتوانید ویژگیهایی مانند زوم روی تصاویر محصولات فروشگاهساز ووکامرس، تصاویر شاخص، صفحات ضمیمه، صفحات دستهها و نظایر آن را فعال کنید. غیر فعال کردن گزینه Lightbox از همین بخش امکانپذیر است.
اگر Lightbox را غیرفعال نکردهاید، میتوانید با اسکرول کردن صفحه به پایین حالت زوم را برای Lightbox فعال کنید.
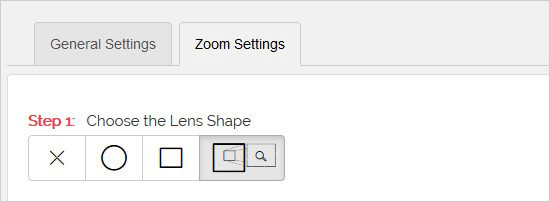
پس از تنظیمات این صفحه، روی دکمه Save Changes کلیک کنید. سپس وارد زبانه Zoom Settings شده و چهار مرحله ساده را برای بزرگنمایی تصاویر انجام دهید. ابتدا باید شکل لنز را برای بزرگنمایی تصاویر انتخاب کنید. شما میتوانید شکل لنز را از میان حالتهای دایره، مربع و پنجره زوم انتخاب کنید.
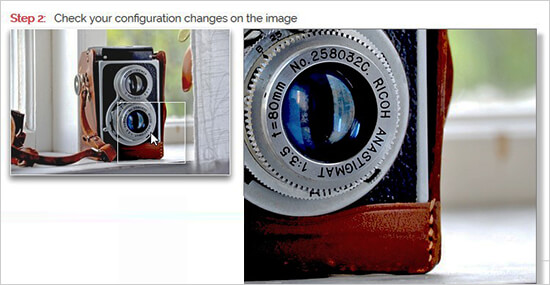
پس از انتخاب لنز، به مرحله بعد رفته و پیشنمایش تصویر با انتخاب لنز برای دیدن چگونگی نمایش آن را بزنید. افزونه دارای یک تصویر پیشنمایش است که از آن میتوانید برای آزمایش تغییرات خود استفاده کنید.
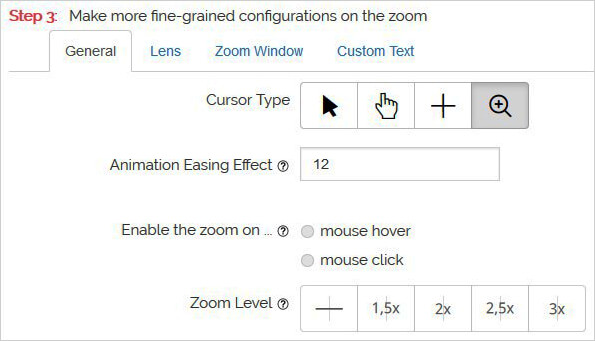
در مرحله بعدی، میتوانید حالت Cursor (مکاننما) را انتخاب کنید. به این منظور زوم را در ماوس یا کلیک ماوس فعال کرده و سطح زوم را تعیین کنید. برخی از این ویژگیها فقط برای نسخه پیشرفته افزونه در دسترس هستند.
حال میتوانید به زبانه Lens برای پیکربندی آن رفته و مواردی همچون اندازه، رنگ، حاشیه و موارد دیگر را تعیین نمایید. این تنظیمات زمانی انجام میشوند که گزینه لنز دایره یا لنز مربع را در مرحله 1 (Step 1) انتخاب کرده باشید.
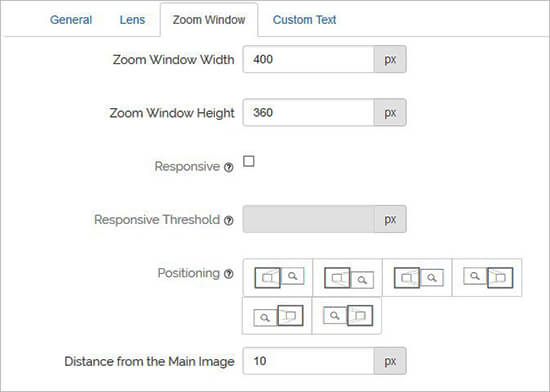
در ادامه میتوانید زبانه Zoom Window را ببینید. این زبانه تنها در صورتی فعال میشود که Zoom Window Lens را در مرحله 1 انتخاب کرده باشید. در اینجا میتوانید تغییرات عرض و ارتفاع پنجره زوم، موقعیت، فاصله از تصویر اصلی، مرزها و موارد دیگر را تغییر دهید.
در نهایت میتوانید متن سفارشی را به تصویر اضافه کرده و اندازه متن، رنگ و ترازبندی را انتخاب کنید.
فراموش نکنید که برای ذخیره تنظیمات خود روی دکمه Save Changes را کلیک کنید.
تنظیمات بالا سبب افزایش میزان بزرگنمایی روی تصاویر محصولات فروشگاهساز ووکامرس میشوند. برای فعال کردن زوم برای تصاویر خود در پست و برگههای وردپرس باید مراحل زیر را دنبال کنید.
فعال کردن بزرگنمایی تصاویر در پستها و برگهها
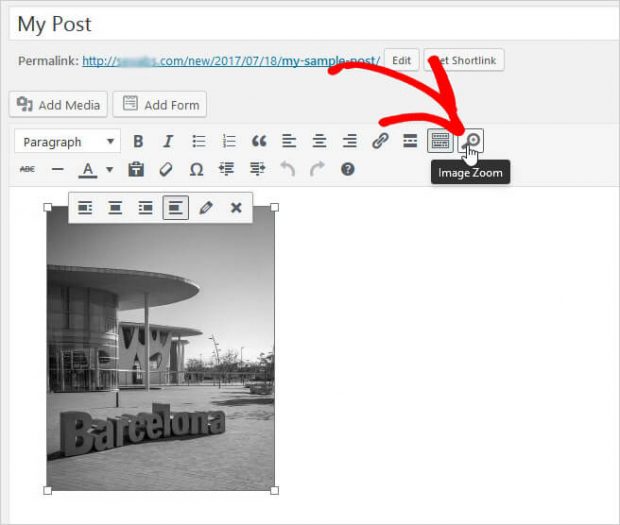
به طور پیشفرض، بزرگنمایی برای تصاویر در پستها و برگهها فعال نیست. پس از اضافه کردن یک تصویر به محتوا، باید این کار را به صورت دستی انجام دهید. پس از اضافه کردن تصویر به پست یا برگه به سادگی روی آن کلیک کرده و سپس روی نماد بزرگنمایی در نوار ابزار کلیک کنید.
لازم است که این مرحله از کار را هر بار که میخواهید حالت زوم برای یک تصویر فعال شود، تکرار کنید.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو