Material Design طراحی جدید گوگل برای ظاهر سیستمعامل اندروید و خدمات اینترنتی این شرکت است که دیشب در کنفرانس Google I/O از آن رونمایی شد.این طراحی نه تنها زیبایی دوچندان به اندروید و محصولات گوگل میبخشد، بلکه نوعی هماهنگی ظاهری میان دنیای اینترنت و دنیای اندروید ایجاد میکند.
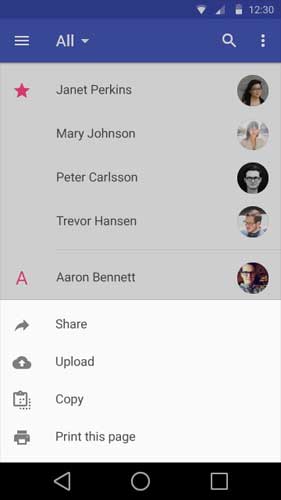
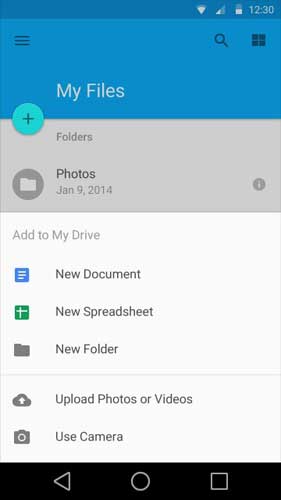
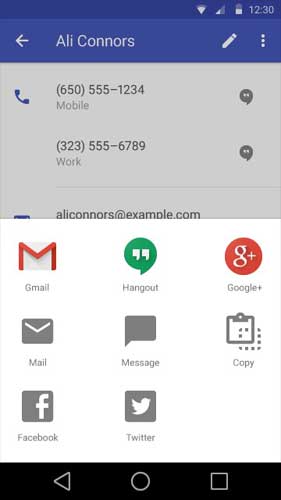
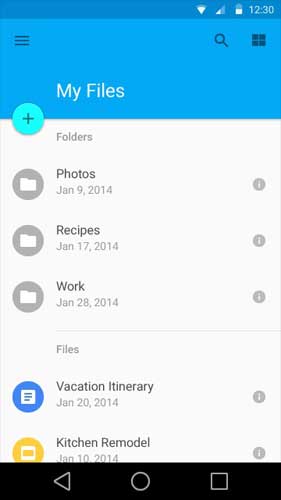
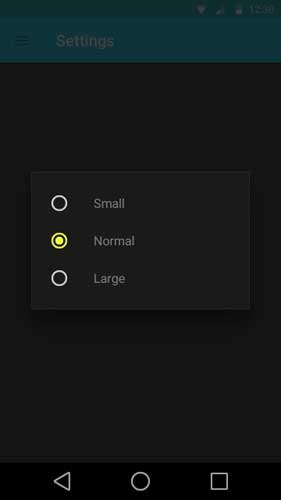
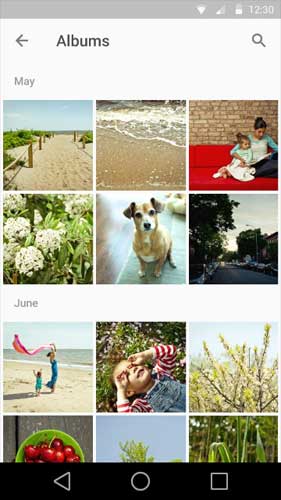
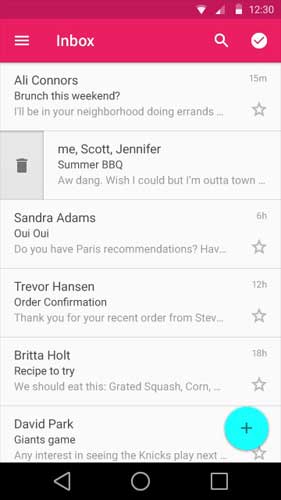
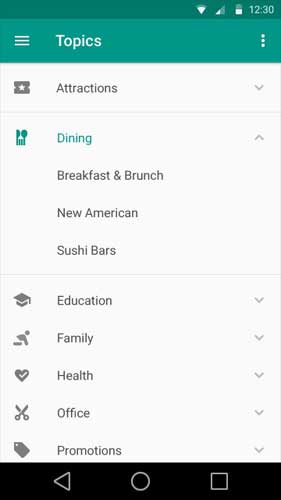
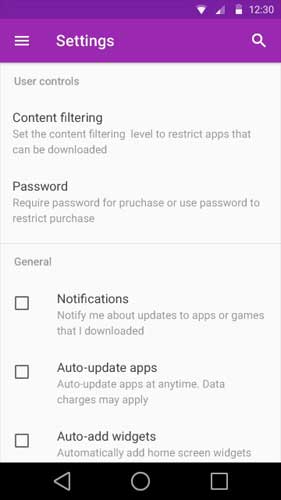
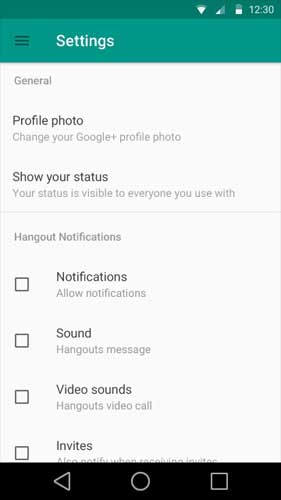
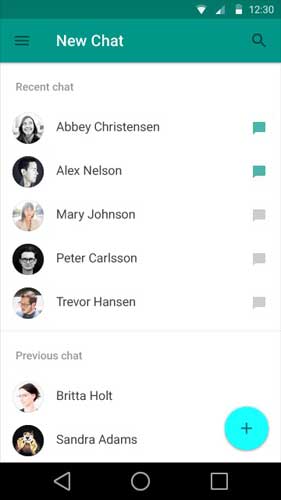
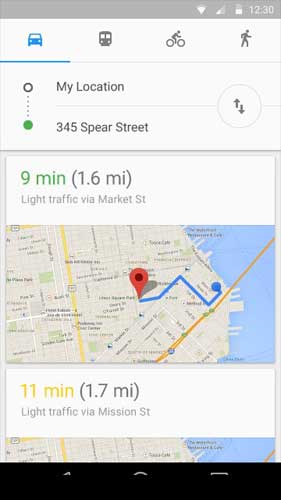
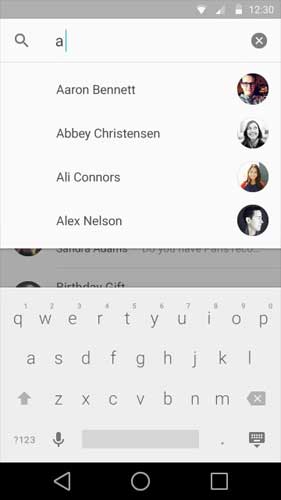
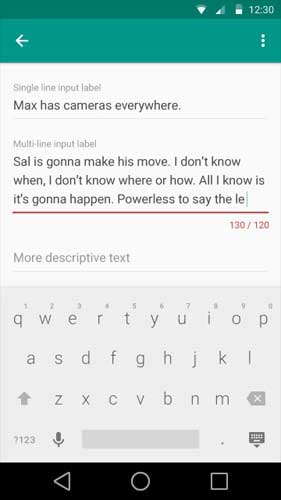
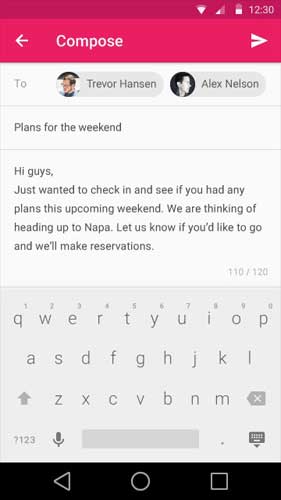
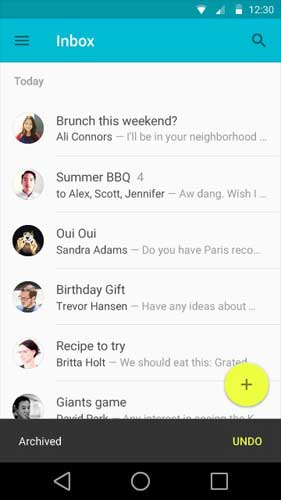
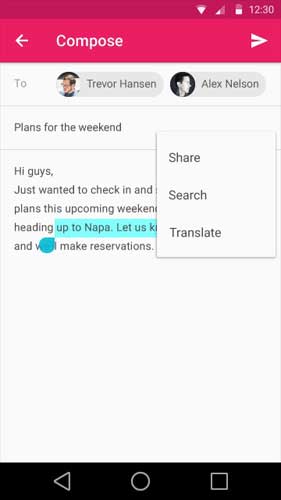
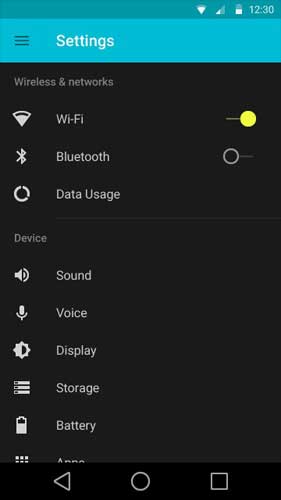
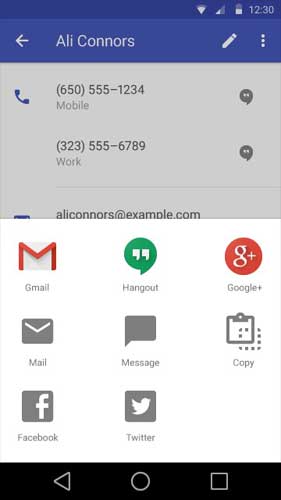
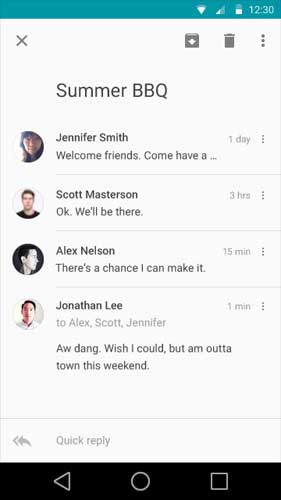
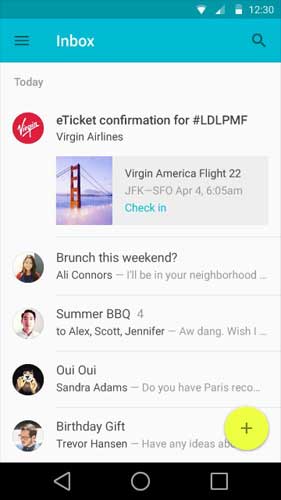
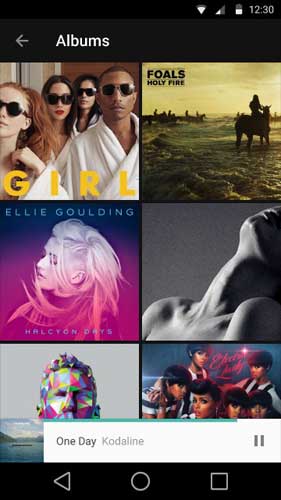
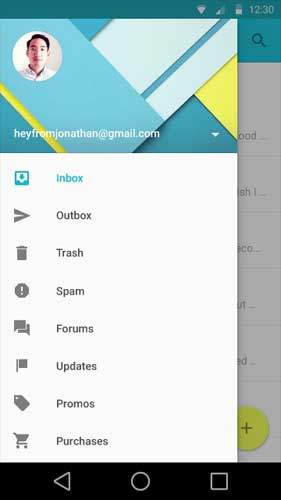
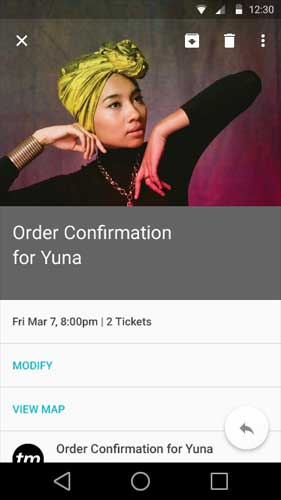
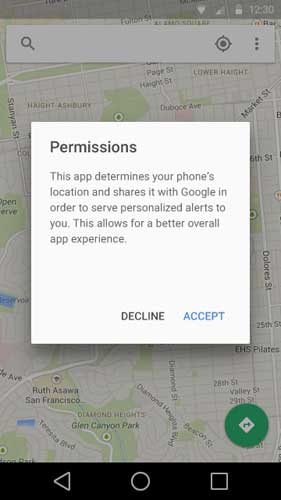
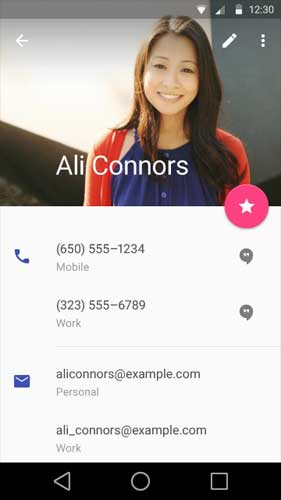
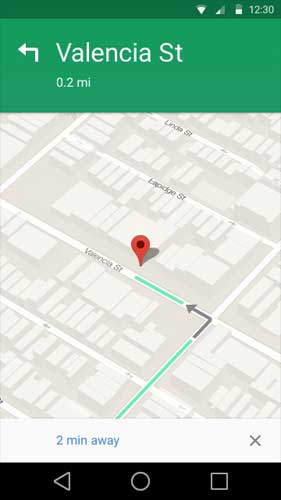
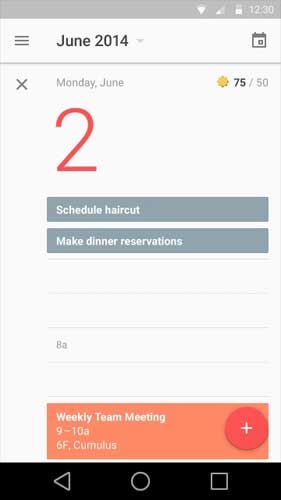
در طراحی Material Design عناصر صفحه به صورت پویا، جمع و یا باز میشوند. فضای خالی نسبتاً زیاد و انیمیشنهای زیبا و متنوعی درون صفحه وجود دارد. عناصر صفحه در Material Design حالت سه بعدی دارند که این جلوه با نورپردازی و ایجاد سایه بهوجود میآید. طراحی بهگونهای است مهمترین بخش صفحه بیشتر به چشم بیاید و تمرکز کاربر بر روی آن قسمت باشد. این شیوهٔ جدید طراحی، ساده، رنگارنگ، و تخت است ولی ۳ بعدی بودن باعث تمایز این طراحی با طراحی تختی که هماکنون رواج دارد شده است.
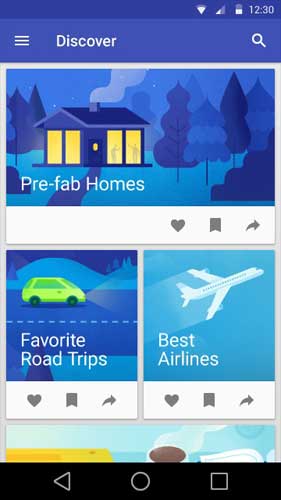
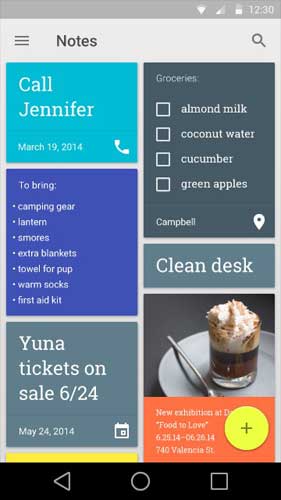
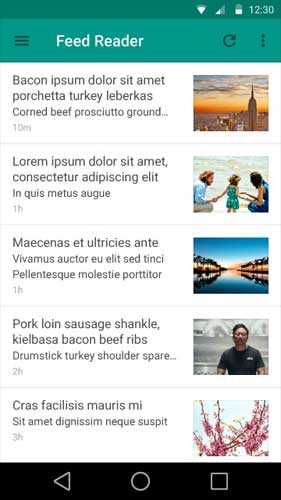
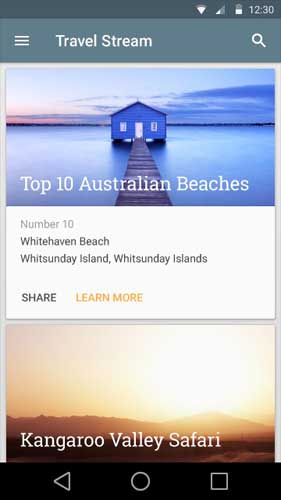
نمونهای از طراحی Material Design در وبسایت Polymer به نمایش گذاشته شده است که در ادامه می توانید با آن کار کنید :
در طراحی Material Design هر عنصر صفحه نه تنها رنگ، بلکه ارتفاع نیز دارد. Matias Duarte نائب رئیس طراحی اندروید در کنفرانس Google I/O اینگونه توضیح داد: «ما در نسخهٔ نمایشی Android L به برنامهنویسان امکان میدهیم که برای عناصر صفحه ارتفاع تعیین کنند. Framework خودش حالت پرسپکتیو را بهوسیلهٔ نورپردازی مجازی و سایههای پویا به وجود میآورد» برای اطلاعات بیشتر به صفحهٔ Material Design در وبسایت گوگل مراجعه کنید.
۳ بعدی سازی در Material Design هماکنون یک جلوهٔ ویژهٔ مجازی است ولی در آینده با آمدن نمایشگرهای ۳ بعدی میتواند خیلی مهم باشد. اگر امروز شروع به طی کردن این راه کنیم، در آینده با فراگیر شدن نمایشگرهای ۳ بعدی، برنامهها و وبسایتها آمادگی و تناسب لازم را برای کار کردن با این طرز نمایش خواهند داشت.
میتوان گفت واردکردن Material Design به وب، پیچیدهتر از واردکردن آن به اندروید است. اندروید توسط گوگل ساخته میشود ولی آنچه که محتویات وب را به نمایش درمیآورد مرورگرها هستند، که مردم از انواع مختلف آن استفاده میکنند. برای اینکه طراحان بتوانند صفحات وب را به صورت Material Design طراحی کنند، گوگل از تکنولوژی عناصر وب (Web Components) و یک کتابخانهٔ نرمافزاری به نام Polymer بهره میبرد. Polymer به سازندگان وبسایتها امکان میدهد تا طراحیهای مختلفی بر پایهٔ این تکنولوژی انجام دهند و با نسخههای جدید مرورگرهای معروف نیز سازگاری دارد.
Matias Duarte میگوید: ما میخواستیم ظاهر برنامهها در موبایل و دسکتاپ یکسان باشد و مهمتر از آن، این ظاهر باید ساده و قابل فهم باشد و کاربران تنها به صورت دیداری کار با آن را یاد بگیرند. شما میتوانید این طراحی را بر روی هر نمایشگر و صفحهای نمایش دهید.
یکسانسازی رابط کاربری برای گوگل اهمیت دارد چون در این صورت کاربران راحتتر میتوانند با خدمات گوگل در اندروید، در مرورگر، در ساعتهای هوشمند و حتی در سیستمعامل Chrome OS کار کنند.















































منبع : engadget
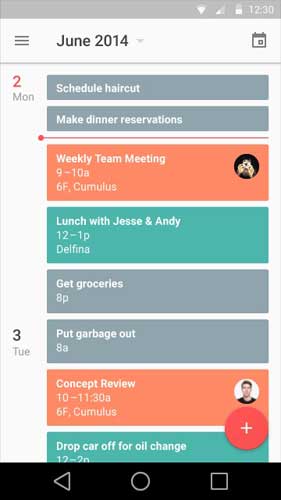
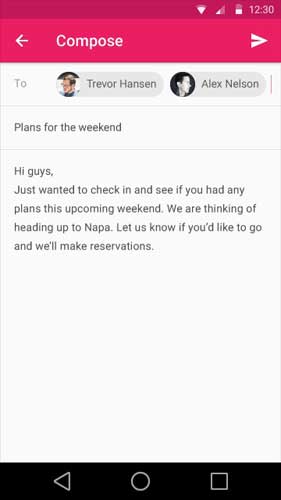
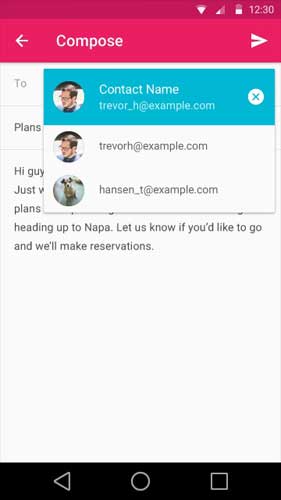
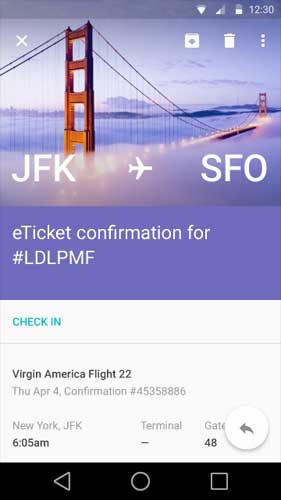
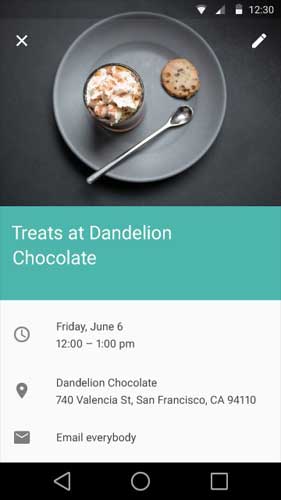
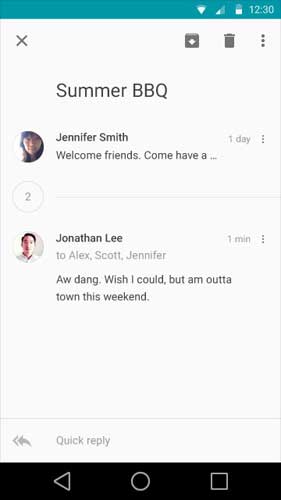
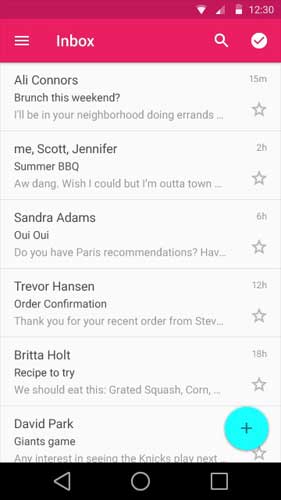
Google’s annual I/O developer keynote has only just begun, but already we’re being treated to some of its announcements. In a bid to create a new “visual language” for users, Google is taking the design of its Android, Chrome OS and web properties back to basics with its new “Material Design.” According to Google, Material Design is intended to make better use of available space, and bring a consistent user experience whether viewed on a smartphone, tablet or desktop. Google’s apps will be updated to reflect this change, as you may have seen in early Gmail and Calendar app leaks and in the latest version of the Google+ app on Android.
The new design language is more than just a visual refresh, though. In its onstage demo, Google showed new animations that are designed to present the maximum amount of content while ensuring that scrolling remains smooth. It’s hoped that by offering improved typography (including a new Roboto font), grids and more color, Google’s apps and services will become more consistent, making it easier for users to interact with them.
“Unlike real paper, our digital material can expand and reform intelligently. Material has physical surfaces and edges. Seams and shadows provide meaning about what you can touch,” says Matias Durate, Google’s director of Android user experience. He walked through just a few of the new elements, but you can get an idea of what to expect by visiting Google’s new Design website.
Developers are invited to study the new guidelines and implement new features, such as real-time UI shadows and “hero” elements (which can be passed between screens) on Android. They can also assign an elevation value to each part of their apps, letting Google’s framework automatically generate virtual light sources to create a sensation of depth and visually indicate which areas of apps can be interacted with.
Like Apple and Microsoft, Google is attempting to create a design language that can bridge various form factors. We recently saw Apple bring its mobile and desktop platforms closer together with the launch of iOS 8 and OS X Yosemite, but Google’s Material Design will also encompass its large suite of web apps, including Search. We can expect Gmail and Calendar web apps to reflect the new look soon, with Android developers not too far behind — Google made its new APIs available today, allowing anyone with a developer account to incorporate its new design language into their apps.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو