وب، به عنوان مهمترین و پراستفادهترین کاربرد اینترنت شناخته شده و به بستری مناسب برای درآمدزایی تبدیل شده است. درآمد مناسب، کار پروژهای، به چالش کشیدن خلاقیت کاربر، نبود بنبست در مسیر پیشرفت و امکان کار گروهی و یا فردی را باید مهمترین مزایای فعالیت در وب دانست. اگرچه روز به روز تکنولوژیهای جدیدی برای توسعه وب معرفی میشوند، اما هرگز نمیتوان از مهارت های برنامه نویسی پایه چشمپوشی کرد. مخصوصا اگر یک فرد، در دنیای وب تازهکار باشد، بدون فراگیری این مهارت های برنامه نویسی وب، موفقیت چندانی نخواهد داشت.
اگر دوست دارید تا یک برنامه نویس شده و به جمع توسعهدهندگان وب بپیوندید، لیست زیر را به خوبی مرور کنید. این موارد، مهمترین مهارت های برنامه نویسی وب بوده و فراگیری آنها در اولویت هر چیز دیگری قرار دارد.
(HyperText Markup Language Version 5 (HTML5
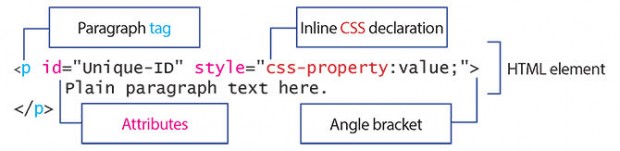
یک توسعهدهنده، از زبان اچ تی ام ال برای خلق صفحات وب استفاده میکند. اگرچه بسیاری از افراد HTML (زبان نشانهگذاری ابر متن) را یک زبان برنامه نویسی نمیدانند، اما فراگیری تمامی کدهای دستوری و تگهای آن بسیار مهم است.
استفاده از تمامی مهارت های برنامه نویسی وب مستلزم یادگیری HTML است
در پنجمین نسخه HTML، شاهد افزوده شدن امکانات فوقالعاده زیاد و کاربردی هستیم که نیاز به استفاده از زبان برنامه نویسی جاوااسکریپ را به میزان قابل توجهی کاهش میدهد. از آنجایی که تمامی دستورات دیگر زبانهای برنامه نویسی و حتی جدیدترین تکنولوژیهای وب بین تگهای HTML نوشته میشوند، آن را باید یکی از مهمترین مهارت های برنامه نویسی وب دانست که اولویت فراگیری آن از بقیه موارد بیشتر است.
(Cascading Style Sheets Level 3 (CSS3
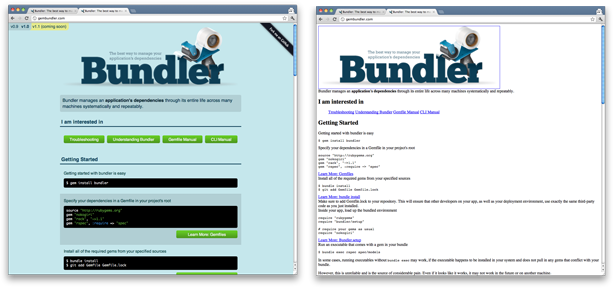
بعد از نوشتن یک صفحه وب با استفاده از HTML، نوبت به استفاده از سی اس اس میرسد. توسعهدهندگان وب از CSS برای اعمال ویژگیهای بصری و بهبود ظاهر صفحات استفاده میکنند. یک صفحه نوشته شده با استفاده از HTML و بدون کدهای CSS، همچون ساختمانی است که به جز آجر و یا آهن به کار رفته در آن، هیچ چیز دیگری (اعم از پنجره، نما و دیگر موارد) دیده نمیشود، هر چند پیریزی خوب و قوی داشته باشد. تصویر زیر کاربرد CSS را به خوبی نشان میدهد.
جدیدترین نسخه CSS با عنوان CSS3 شناخته شده و به خاطر افزوده شدن قابلیتهای فراوان ساخت انیمیشن و اجسام متحرک در آن، نیاز به استفاده از جاوااسکریپ به میزان قابل توجهی کاهش پیدا کرده است.
 به عنوان یکی دیگر از ویژگیهای CSS3 باید به Flexbox اشاره کرد که یک مدل طرحبندی محتوا محسوب میشود. هدف Flexbox چیدمان و ترازبندی آسان آیتمهای درون یک ظرف با اندازههای نامشخص است. به عبارت دیگر، Flexbox برای طرحبندی پویا و انعطافپذیر آیتمها خلق شده است.
به عنوان یکی دیگر از ویژگیهای CSS3 باید به Flexbox اشاره کرد که یک مدل طرحبندی محتوا محسوب میشود. هدف Flexbox چیدمان و ترازبندی آسان آیتمهای درون یک ظرف با اندازههای نامشخص است. به عبارت دیگر، Flexbox برای طرحبندی پویا و انعطافپذیر آیتمها خلق شده است.
(JavaScript (JS
بر خلاف HTML و CSS، جاوااسکریپت کاملا یک زبان برنامه نویسی است که تعامل با صفحات وب را ممکن میکند. HTML در واقع مشخص میکند که یک صفحه وب چه چیزهایی را در بر داشته باشد و مکان هر قسمت را مشخص میکند و CSS به این فضاهای تخصیص داده شده، شکل و شمایل زیبا میبخشد، اما این JavaScript است که به هر صفحه میگوید چگونه رفتار کند. بدون استفاده از JavaScript، صفحات وب ایستا و بدون تغییر باقی خواهند ماند.
 یک صفحه وب بدون کد خطهای JavaScript، تنها میتواند محتوا و فایلهای چند رسانهای را نمایش دهد و امکات “تعامل آن با کاربر” وجود ندارد. کاربر تنها میتواند محتوای صفحه را تماشا کند. JavaScript را باید آخرین مورد در بین مهارت های برنامه نویسی برای ایجاد فرانت اند (Front-End) دانست. گفتنی است Front-End به بخشی گفته میشود که کاربر آن را مشاهده کرده و با آن تعامل دارد. مابقی بخشها به بک اند (Back-End) تعلق داشته و قسمتهایی هستند که دور از چشم کاربر، اعمال مختلف را پیش میبرند.
یک صفحه وب بدون کد خطهای JavaScript، تنها میتواند محتوا و فایلهای چند رسانهای را نمایش دهد و امکات “تعامل آن با کاربر” وجود ندارد. کاربر تنها میتواند محتوای صفحه را تماشا کند. JavaScript را باید آخرین مورد در بین مهارت های برنامه نویسی برای ایجاد فرانت اند (Front-End) دانست. گفتنی است Front-End به بخشی گفته میشود که کاربر آن را مشاهده کرده و با آن تعامل دارد. مابقی بخشها به بک اند (Back-End) تعلق داشته و قسمتهایی هستند که دور از چشم کاربر، اعمال مختلف را پیش میبرند.
(Asynchronous JavaScript and XML (Ajax
ایجکس را نمیتوان همچون JavaScript، یک تکنولوژی جداگانه برای خلق اپلیکیشنهای تحت وب برای افزایش تعامل با کاربر دانست. در واقع Ajax دستهای از استانداردها و فناوریهای وب برای ایجاد اپلیکیشنهای تحت وب است. Ajax دیتا را در پسزمینه به صورت ناهمگام دانلود کرده و به صفحه وب اجازه میدهد تا بدون نیاز به طیکردن چرخه دریافت دستور از کاربر، پردازش و سپس تحویل آن، خود را آپدیت کند. جیمیل، گوگل مپس و گوکل داکس را باید نمونههایی دانست که استفاده فراوانی از این تکنیک میکنند.
PHP Hypertext Processor
پی اچ پی همانند JavaScript یک زبان برنامه نویسی است، با این تفاوت که برای ایجاد Back-End کاربرد داشته و توسعهدهندگان وب از آن برای ایجاد صفحات پویا بر روی یک سرور استفاده میکنند. سرور یک برنامه مشخص را اجرا کرده و نتیجه را به مرورگر ارسال میکند. به عبارت دیگر، وقتی شما با یک وب سایت تعامل دارید، ارتباط شما با JavaScript است. JavaScript اطلاعات گرفته شده از کاربر را به سرور ارسال میکند تا در آنجا یک برنامه نوشته شده به وسیله PHP، آنها را آنالیز کرده و سپس بازگرداند.
 در نظر داشته باشید PHP تنها یکی از زبانهای برنامه نویسی سمت سرور است و زبانهای دیگری نیز همچون جاوا، روبی، ای اس پی، پایتون و پرل برای این کار وجود دارند. دلیل اهمیت PHP و قرارگیری آن در زمره مهمترین مهارت های برنامه نویسی وب، استفاده از آن در سیستم مدیریت محتوای وردپرس است. امروز دهها میلیون وب سایت در دنیای وب وجود دارند که بیش از یک سوم آنها توسط وردپرس ایجاد شدهاند. PHP را همچنین باید پایه و اساس سیستم مدیریت محتوای جوملا و دروپال و همچنین بزرگترین شبکه اجتماعی دنیا یعنی فیس بوک دانست.
در نظر داشته باشید PHP تنها یکی از زبانهای برنامه نویسی سمت سرور است و زبانهای دیگری نیز همچون جاوا، روبی، ای اس پی، پایتون و پرل برای این کار وجود دارند. دلیل اهمیت PHP و قرارگیری آن در زمره مهمترین مهارت های برنامه نویسی وب، استفاده از آن در سیستم مدیریت محتوای وردپرس است. امروز دهها میلیون وب سایت در دنیای وب وجود دارند که بیش از یک سوم آنها توسط وردپرس ایجاد شدهاند. PHP را همچنین باید پایه و اساس سیستم مدیریت محتوای جوملا و دروپال و همچنین بزرگترین شبکه اجتماعی دنیا یعنی فیس بوک دانست.
همچنین بخوانید :
(Structured Query Language (SQL
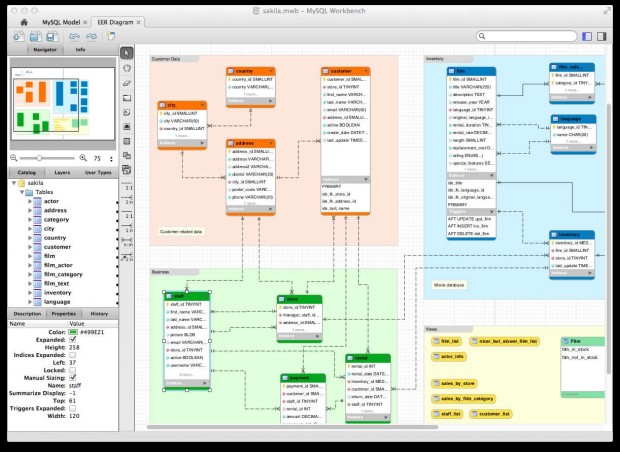
اس کیو ال در واقع نام یک خانواده از زبانها است که همگی با پایگاه داده در ارتباط هستند. اساس یک وب سایت، اطلاعات آن است و تمامی این اطلاعات در دیتابیس یا همان پایگاه داده ذخیره میشوند. MySQL را باید یکی از نسخههای مهم و پرکاربرد از این خانواده دانست، چرا که متن باز بوده و در شرایط متوسط بسیار خوب عمل میکند.
(Version Control Systems (VCS
ورژن کنترل مجموعهای از شیوهها برای سازماندهی تغییرات است و به کاربر اجازه میدهد تا تغییرات فایلها را پیگیری کند. Version Control یک مشکل اساسی را حل کرده است. با استفاده از آن میتوان متوجه شد کدام تغییر در مجموعه، سبب موفقیت و یا شکست کل ساختار شده است. همانطور که میدانید، برخی اوقات تنها به خاطر یک خط کد اشتباه، کل مجموعه زیر سوال رفته و دیگر اجرا نمیشود، اما با استفاده از Version Control، توسعهدهندگان قادرند تا با داشتن دیاگرام کد و دنبال کردن انشعاب تغییرات، مشکل را پیدا کنند.
Git را باید پرکاربردترین نرم افزار برای Version Control دانست. وب سایت GitHub یکی از محبوبترین مکانها در اینترنت برای توسعهدهندگان است که در آنجا به مقایسه و بحث پیرامون کدهای خود میپردازند. بهتر است تا با مفهوم این ابزار آشنا شده و به جمع یکی از بزرگترین محافلی که توسعهدهندگان در آنجا ایدههای خود را تبادل میکنند، بپیوندید.
Agile Methodology
روش Agile را نمیتوان یک تکنولوژی مستقل دانست، پس بهتر است تا آن را یک تکنیک توسعه عنوان کنیم. این متد در تضاد با توسعه پیدرپی قرار دارد، روشی که پیش از این، استاندارد توسعه بود. این متد توسعه سنتی، از آغاز فاز فراحی اجرا شده و در تمامی مراحل توسعه حضور دارد. روش Agile کار خود را حتی تا مرحله آزمایش، عرضه و مراقب ادامه میدهد و در تمامی مراحل توسعه و حتی در مرحله مراقبت نیز حضور دارد. با استفاده از روش Agile، مشکل ساکنبودن و عدم انعطافپذیری مراحل ذکر شده در بالا حل میشود.
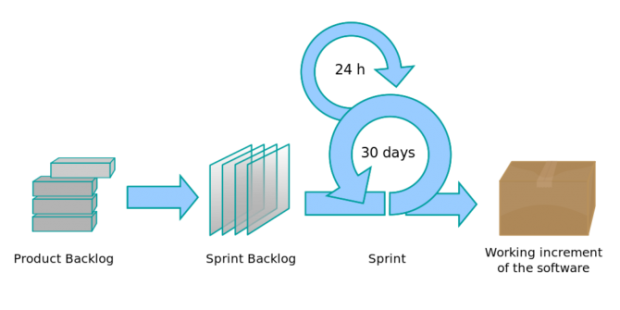
 در مقایسه با روش توسعه پیدرپی، در روش Agile بیشتر شاهد تکرار و تکامل هستیم. به عبارت دیگر، در توسعه پیدرپی برخی مسیرها به انتها میرسند، اما در روش Agile به عنوان یکی از مهمترین مهارت های برنامه نویسی وب، مراحل دورهای و تکاملی بیشتری دیده میشوند. پرکاربردترین متد Agile را باید فریم ورک SCRUM دانست. اگر کاربری به یادگیری مهارت های برنامه نویسی وب پیشرفته و مدرن اصرار دارد، باید حداقل در حد مقدماتی، با این سبک از توسعه آشنایی داشته باشد.
در مقایسه با روش توسعه پیدرپی، در روش Agile بیشتر شاهد تکرار و تکامل هستیم. به عبارت دیگر، در توسعه پیدرپی برخی مسیرها به انتها میرسند، اما در روش Agile به عنوان یکی از مهمترین مهارت های برنامه نویسی وب، مراحل دورهای و تکاملی بیشتری دیده میشوند. پرکاربردترین متد Agile را باید فریم ورک SCRUM دانست. اگر کاربری به یادگیری مهارت های برنامه نویسی وب پیشرفته و مدرن اصرار دارد، باید حداقل در حد مقدماتی، با این سبک از توسعه آشنایی داشته باشد.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو