UX تجربه و حسی است که کاربر در هنگام تعامل با بخشهای مختلف محصولاتی مانند اپلیکیشنهای موبایل به دست میآورد. به بیانی دیگر، UX همان اثری است که در ذهن کاربران باقی میماند. در طراحی UX نکات متعددی را باید رعایت کرد که در اینجا به چند مورد مهم اشاره میکنیم.
1. شخصی سازی:
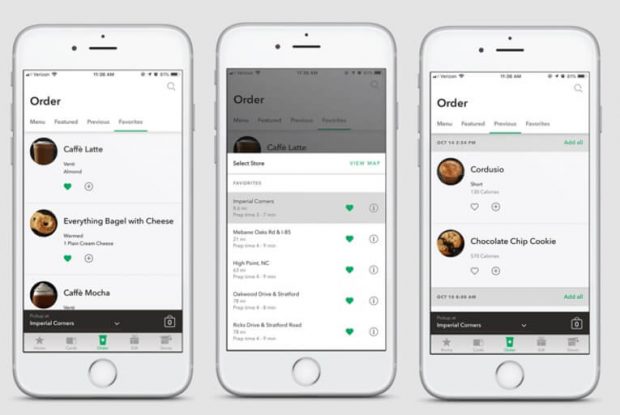
یکی از اصول مهم طراحی UX ، شخصیسازی اپلیکیشن برای کاربر است. اصولاً افراد کارها را بر اساس عادت انجام میدهند، در نتیجه میتوان قابلیتهایی ایجاد کرد که با توجه به رفتارهای قبلی کاربران عمل کند. مثلاً استارباکس سوابق خرید هر فرد را بررسی میکند و خریدهای پر تکرار را در دفعات بعدی به آنها نمایش میدهد.
بخش بندی
بخش بندی اصل مهمی است که به کاربران کمک کرده تا از طریق یک سایت یا اپلیکیشن به راحتی به هدف مورد نظر خود برسند.
بخش بندی اطلاعات و نحوه چینش محتوا
به عنوان مثال، در سایت ebay بخشبندی دقیقی روی محصولات وجود دارد، در نتیجه کاربر میداند که برای پیدا کردن هر کالا به کدام بخش مراجعه کند.
بخش بندی بصری
در بخش بندی بصری، با افزایش سایز فونت، تغییر رنگ و Boldکردن بخشهای مهم مثل لینکها و دکمهها، توجه کاربر جلب شده و انتخاب برای او راحتتر میشود.
3. ثبات
کاربران انتظار دارند نسخههای جدید از لحاظ شیوه استفاده با نسخههای پیشین که با آن آشنایی دارند تفاوت زیادی نداشته باشد، این بدین معناست که بهتر بوده از یک الگوی استاندارد برای همه بخشها استفاده شود.
4. قابلیت دسترسی
به طور معمول در طراحی UX قابلیت دسترسی به این معنی است که هر ویژگی در جای مناسب به کاربر نمایش داده شود و سایر بخشهای نامرتبط نشان داده نشود.
به عنوان مثال، گوگل UX خود را طوری طراحی کرده است که کاربر در زمان استفاده امکان دسترسی به چیزهای کاربردی را داشته باشد. در سرویس Gmail، هنگامی که کاربر پیامی را انتخاب میکند، گوگل یک نوار ابزار دراختیار وی قرار داده تا به راحتی اقدامات لازم مثل، حذف، Forward و… در دسترس باشد. این قابلیتها در حالت عادی نمایش داده نمیشوند.
یک نمونه ایرانی از طراحی مناسب UX، اپلیکیشن پرداخت «همراه کارت» است. کاربران میتوانند در این نرمافزار موبایلی به شیوههای مختلف برای دیگران پول کارت به کارت کرده یا درخواست پول کنند. این اپلیکیشن سعی کرده است تمامی نیازمندیهای یک UX خوب را پیادهسازی کند.
برای مثال در فرایند کارت به کارت از «شخصی سازی» استفاده شده است. به این ترتیب که کارتهای مقصد به ترتیب بیشترین کاربرد نمایش داده میشوند. اگر کاربر برای فرد خاصی بیش از سایرین پول ارسال میکند، کارت آن شخص در ابتدای لیست دیده میشود.
همچنین در زمینه «قابلیت دسترسی»، همراه کارت هر خدمت را در جای مناسب ارائه میدهد. مثلاً در قسمت «مخاطبین»، میتوان شخصی را از لیست مخاطبان گوشی انتخاب کرد و دقیقاً در این زمان، گزینههای ارسال پول، دریافت پول، خرید شارژ ایرانسل یا همراه اول، پرداخت و استعلام قبض گاز و … نمایش داده میشود.
برای «بخشبندی»، همراه کارت در ابتدا نیاز کلی کاربر را مشخص میکند و سپس شیوههای انجام آن را نمایش میدهد. برای مثال کاربری که قصد انتقال وجه دارد، در صفحه اصلی گزینه ارسال پول را میبیند. پس از ورود به این بخش، شیوههای ارسال پول مانند «کارت به کارت» به کاربر نمایش داده میشود.
با دانلود همراه کارت علاوه بر انجام کارهای روزمره بانکی، از تجربه کاربری متفاوت در ارسال پول، خرید شارژ ایرانسل و… استفاده کنید.
 گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو
گجت نیوز آخرین اخبار تکنولوژی، علم و خودرو