در این بخش از مجموعه آموزش پیشرفته وردپرس نحوه نمایش کد در وردپرس را با کمک افزونه Syntax Highlighter Evolved آموزش خواهیم داد.
به طور پیشفرض وردپرس هر کد خام اضافه شده به پستهای وبلاگ، برگهها، ابزارکها و نظرات را فیلتر میکند. سایتهایی که در مورد طراحی وب و برنامه نویسی مطلب مینویسند نیاز دارند که کدهای خود را در پستهایشان قرار دهند. اما زمانی نیاز دارید که اطلاعات مربوط به برنامه نویسی خاصی را (چه یک خط کوتاه چه یک صفحه کامل) در سایت خود نمایش دهید.
نحوه نمایش کد در وردپرس
افزونه Syntax Highlighter Evolved این امکان را به شما میدهد تا به راحتی کد خود را در وب سایت بدون آن که قالببندیتان را تغییر داده و یا تغییرات دستی انجام دهید، به نمایش بگذارید. این افزونه دارای تنظیمات راحتی است، به طوری که فقط لازم است افزونه را به پنل وردپرس اضافه کرده و آن را فعال کنید.
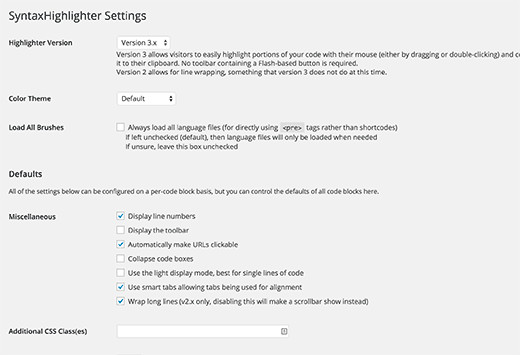
در ابتدا نیاز است تا افزونه Syntax Highlighter Evolved را نصب و فعال کنید. برای آشنایی با چگونگی انجام این کار، میتوانید آموزش نصب افزونه در وردپرس را بخوانید. پس از فعالسازی وارد بخش تنظیمات (Settings) و سپس Syntax Highlighter شوید.
تنظیمات پیشفرض افزونه برای اکثر وب سایتها کار میکند. با این حال میتوانید تنظیمات را بررسی کرده و در صورت لزوم تغییر دهید. افزونه Syntax Highlighter Evolved از کد کوتاه (Shortcode) ساده استفاده میکند. برای هر زبان برنامه نویسی شما باید کد خود را در Shortcode آن زبان قرار دهید.
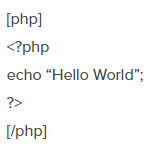
برای PHP میتوانید کد خود را مانند این قرار دهید:
این کد در پست شما این گونه نمایش داده خواهد شد:
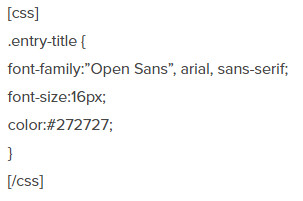
برای CSS شما کد خود را مانند این قرار میدهید:
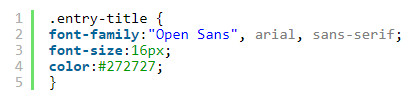
که در سایت شما اینگونه نمایش داده خواهد شد:
افزونه Syntax Highlighter بهطور خودکار، کد را برای آن زبان خاص برجسته میکند. همچنین شماره ردیف خطوط را هم اضافه کرده و به طور صحیح وارد عمل میشود. کاربران شما به راحتی خواهند توانست کدها را از سایت شما کپی کرده و استفاده کنند.
 گجت نیوز آخرین اخبار گجتی و فناوری های روز دنیا
گجت نیوز آخرین اخبار گجتی و فناوری های روز دنیا